|
Actions à mener : |
|
Au départ, un fichier standard
dans lequel vous allez |
Les pages Web sont au format HTM (et aussi HTML, PHP, etc..).
Pour les créer, les professionnels utilisent des programmes spécifiques.
Mais vous pouvez aussi réaliser des pages HTM simples avec Word.
Vous
pouvez même utiliser Excel, un peu moins souple pour la mise en page,
ou d'autres traitements de texte comme LibreOffice.
L'objectif
est d'obtenir des pages simples et fonctionnelles,
enregistrées dans un format HTM simple qui évite toute création
de fichiers annexes supplémentaires inutiles en ligne.
Le concours est ouvert.
Créer une page web avec Word étape par étape
Toutes ces pages ont été créées avec Word
2013.,
et enregistrées au format page web filtrée (htm, html).
Si vous utilisez un autre traitement de
texte ou une version plus ancienne de Word,
vous devrez sans doute chercher pour adapter la procédure décrite ici.
|
Quelques points fondamentaux pour réussir à créer des pages HTML avec Word :
·
Affichage Web : (Affichage > web) ·
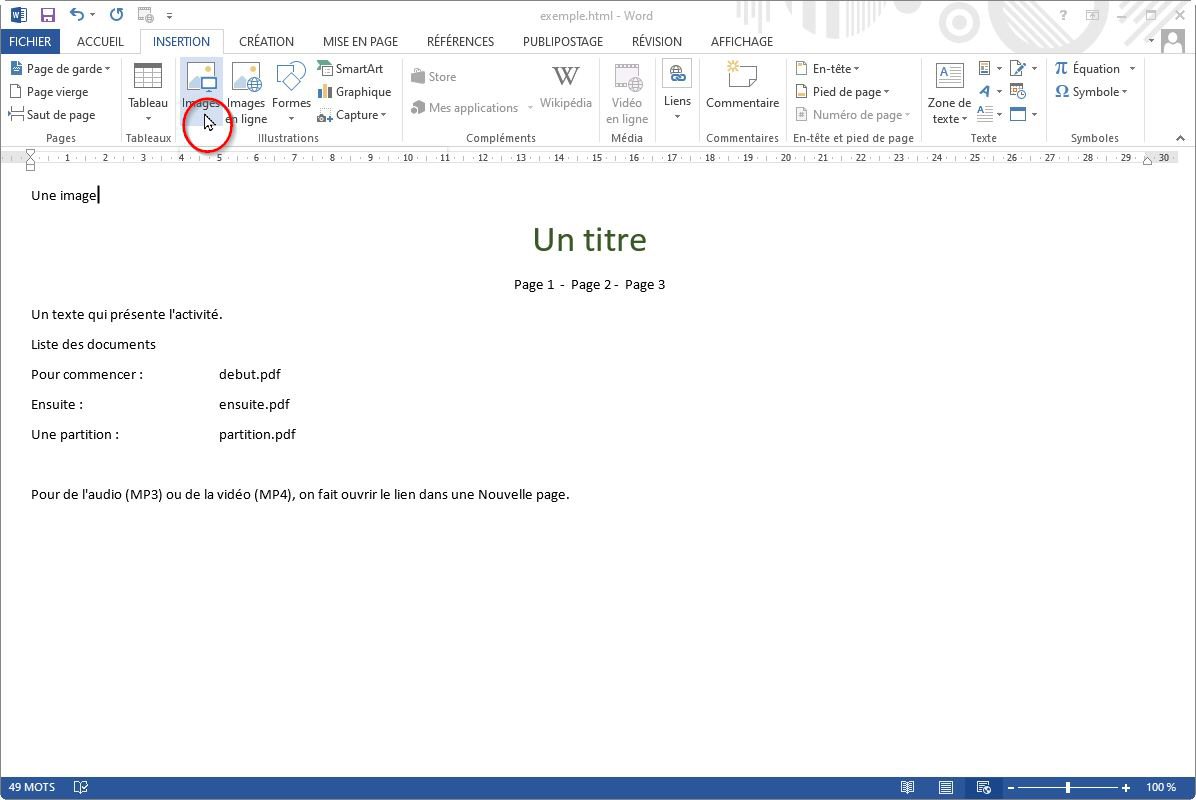
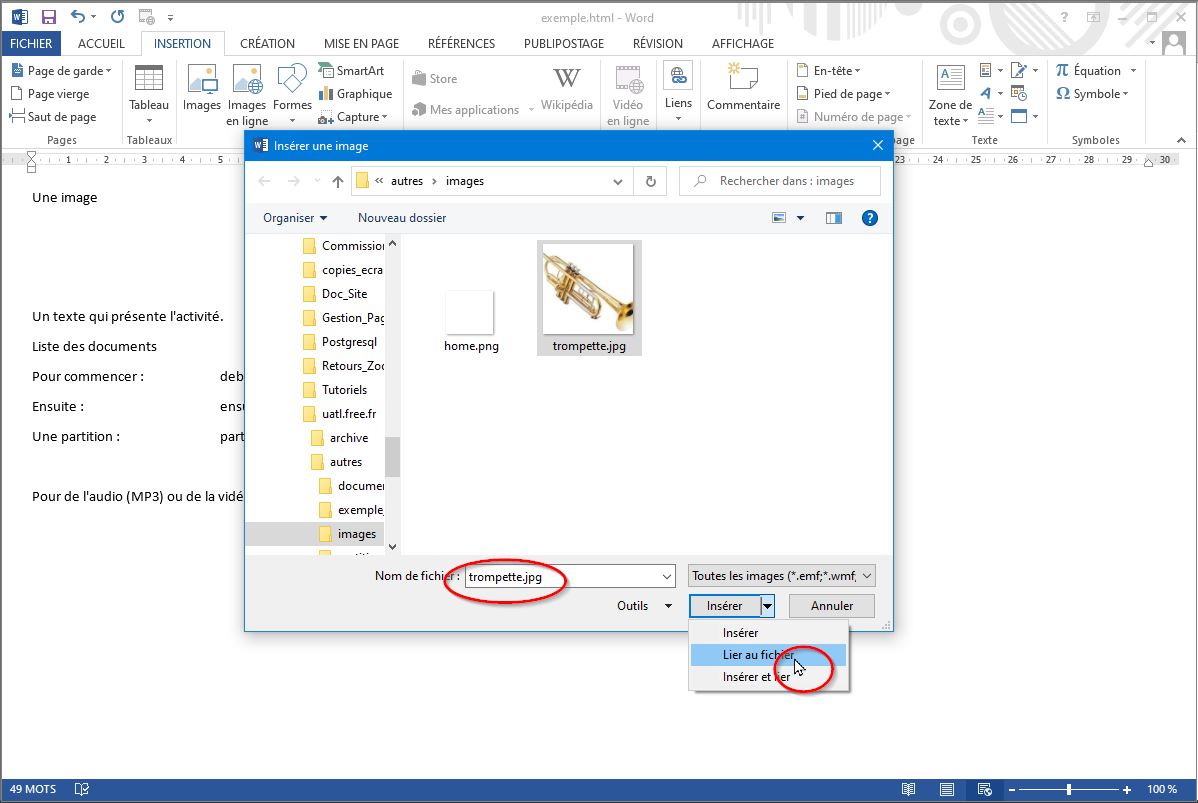
Lier les images : (Insertion > Images) ·
Page web filtrée : (Enregistrer sous > Type : Page web filtrée) · Utiliser des tableaux : (Insertion > Tableau)
|
||||
|
|
||||
|
Partez d'une simple page de
texte
Organisation : Les fichiers HTML seront enregistrés |
||||
|
Vous pouvez bien sûr ajouter des images.
Suggestion d'organisation : |
||||
|
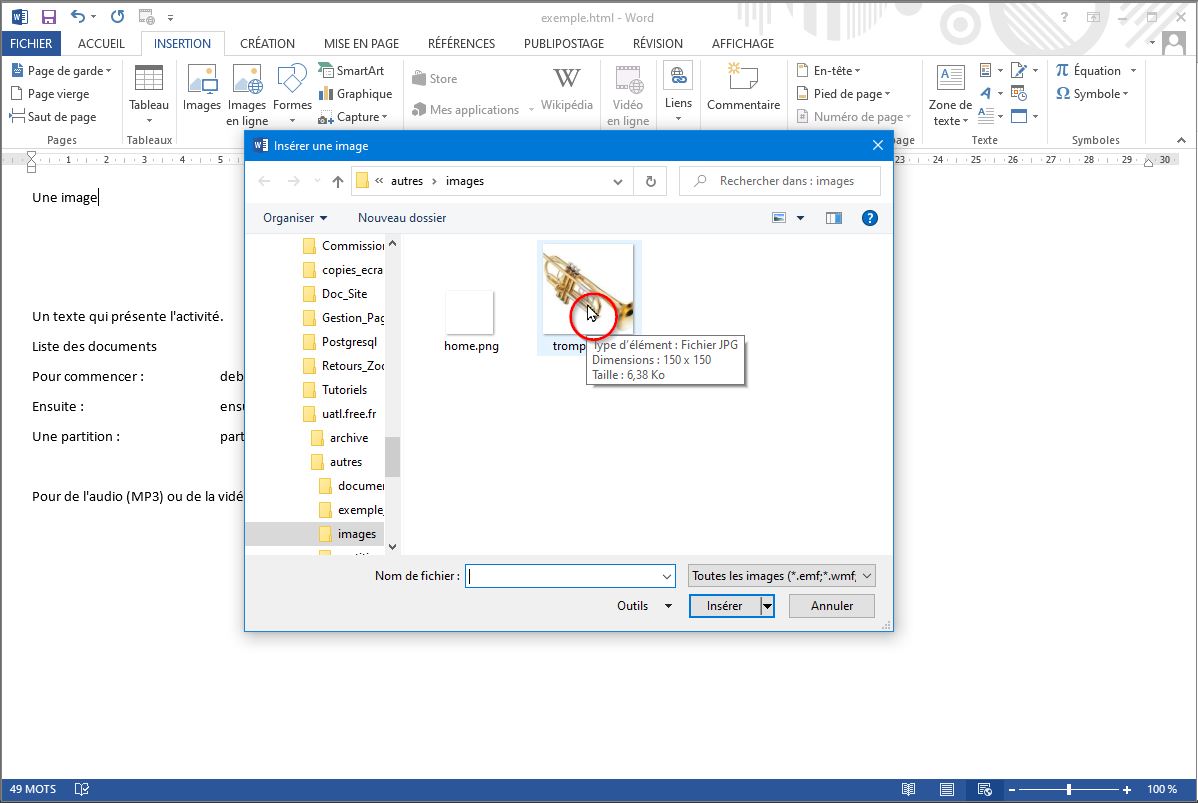
L'image
est choisie dans le sous-dossier d'images Suggestion d'organisation : |
||||
|
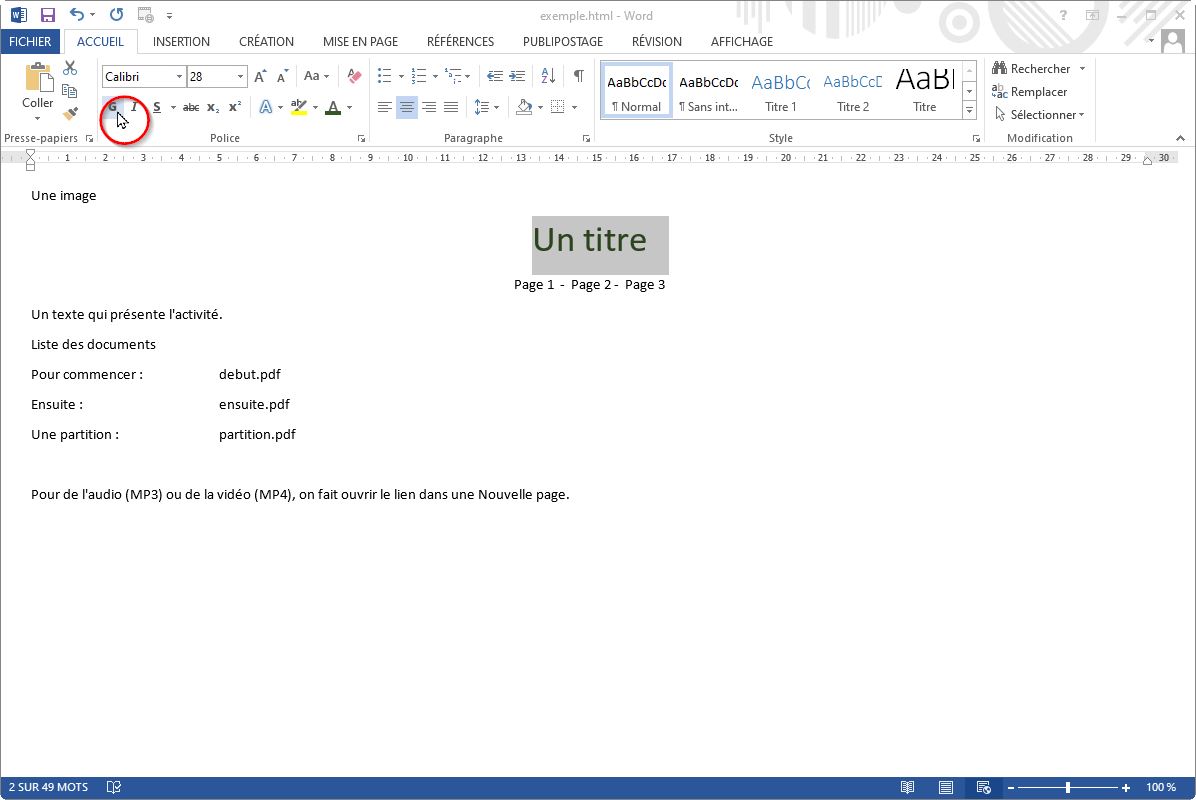
Le point important pour les
images : A chaque fois que vous
placez une image sur une page avec Word, Avec le format HTM, l'image
n'est pas dans le texte,
Certains traitements de texte créent automatiquement
le lien |
||||
|
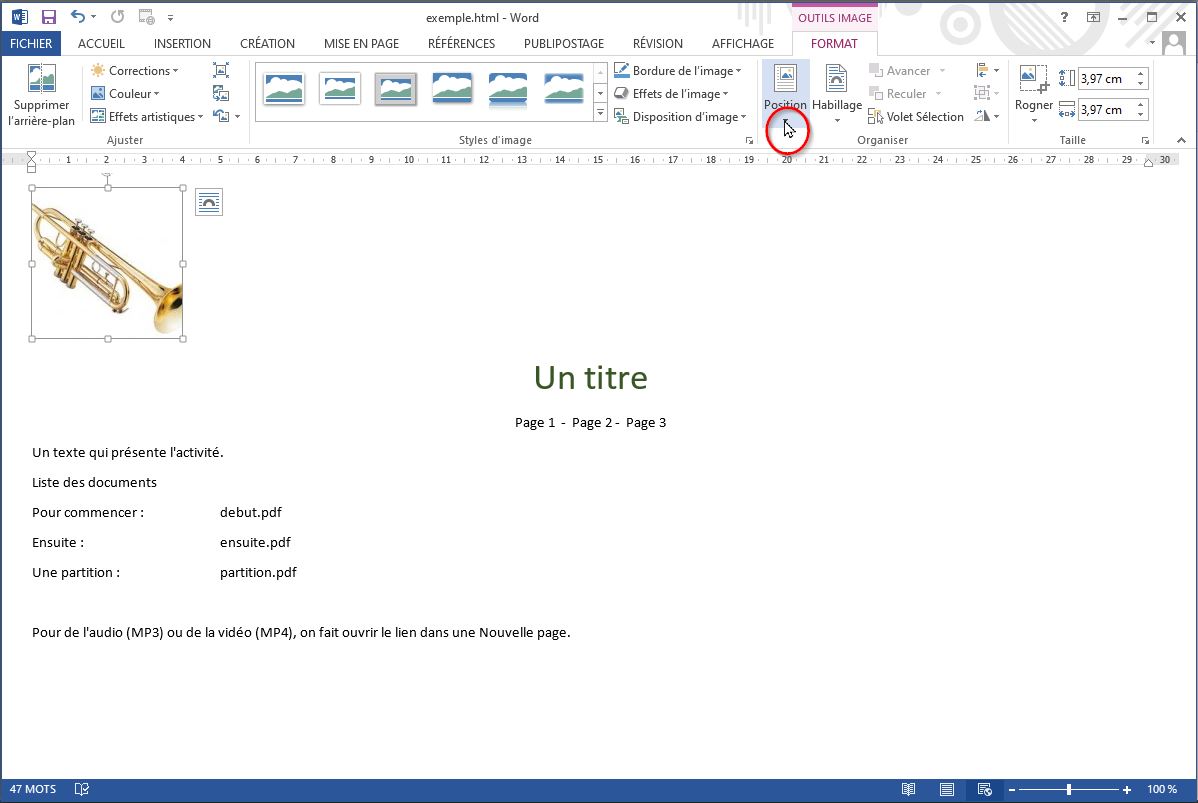
Vous pouvez utiliser la plupart des options de mise en forme pour les images. Il faudra simplement tester le résultat dans le navigateur.
Par principe, pour privilégier la clarté, |
||||
|
|
||||
|
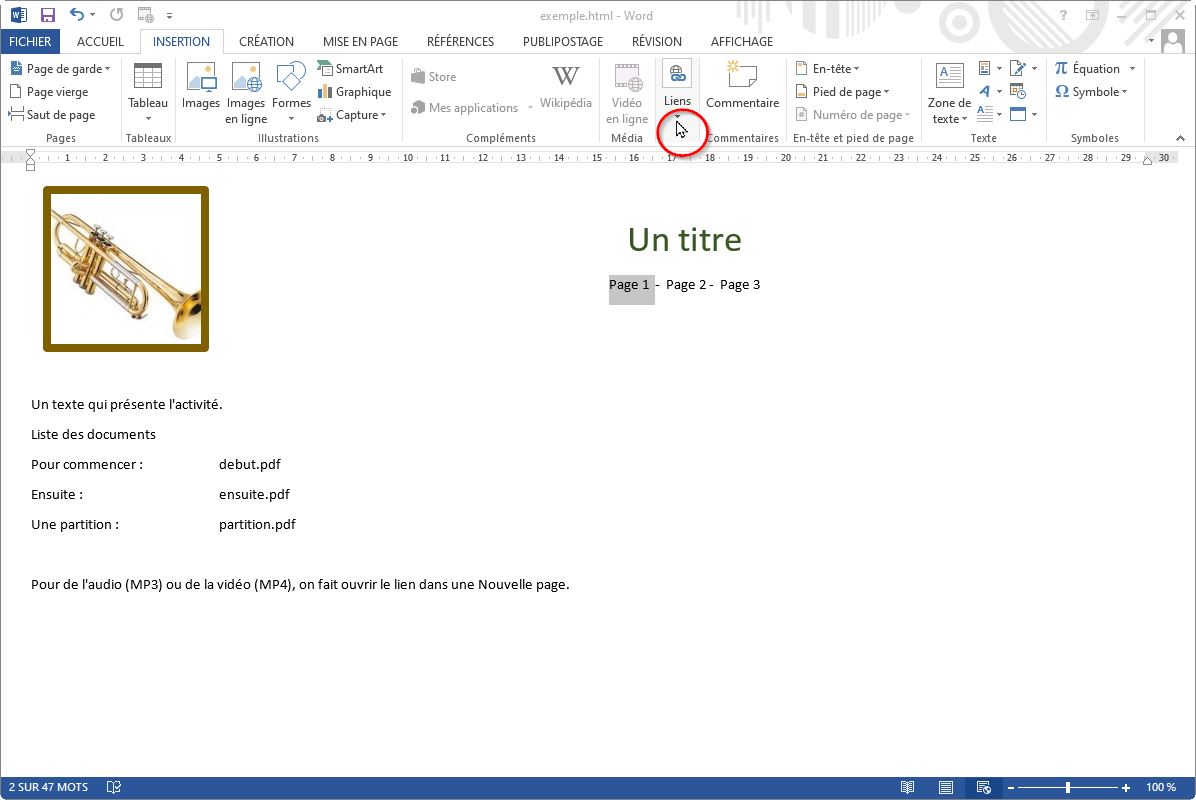
Pour créer un lien sur du
texte,
Ici dans le menu qui doit mener à différentes pages, |
||||
|
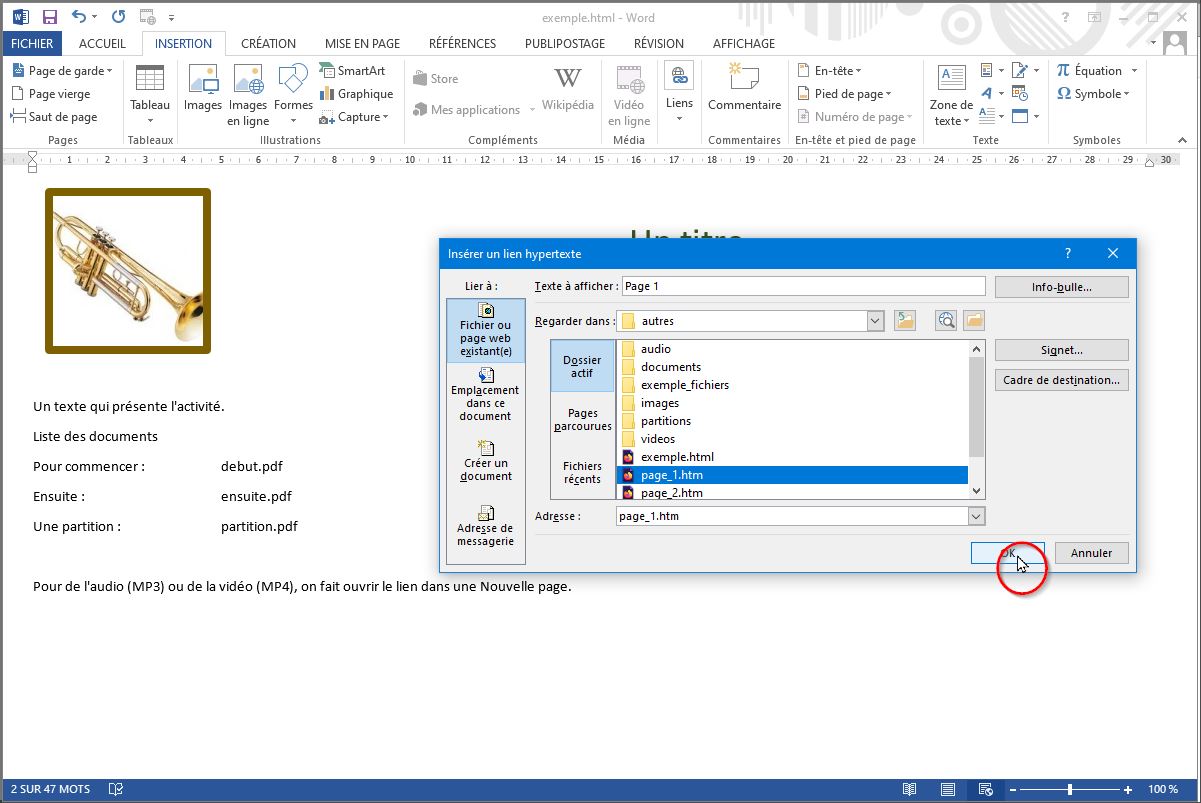
La fonction Insérer un lien hypertexte, permet de choisir la cible. Si on ne précise rien, la
page HTML (ou un autre type de fichier)
Ici, le lien ouvrira la page HTML (page_1.htm) |
||||
|
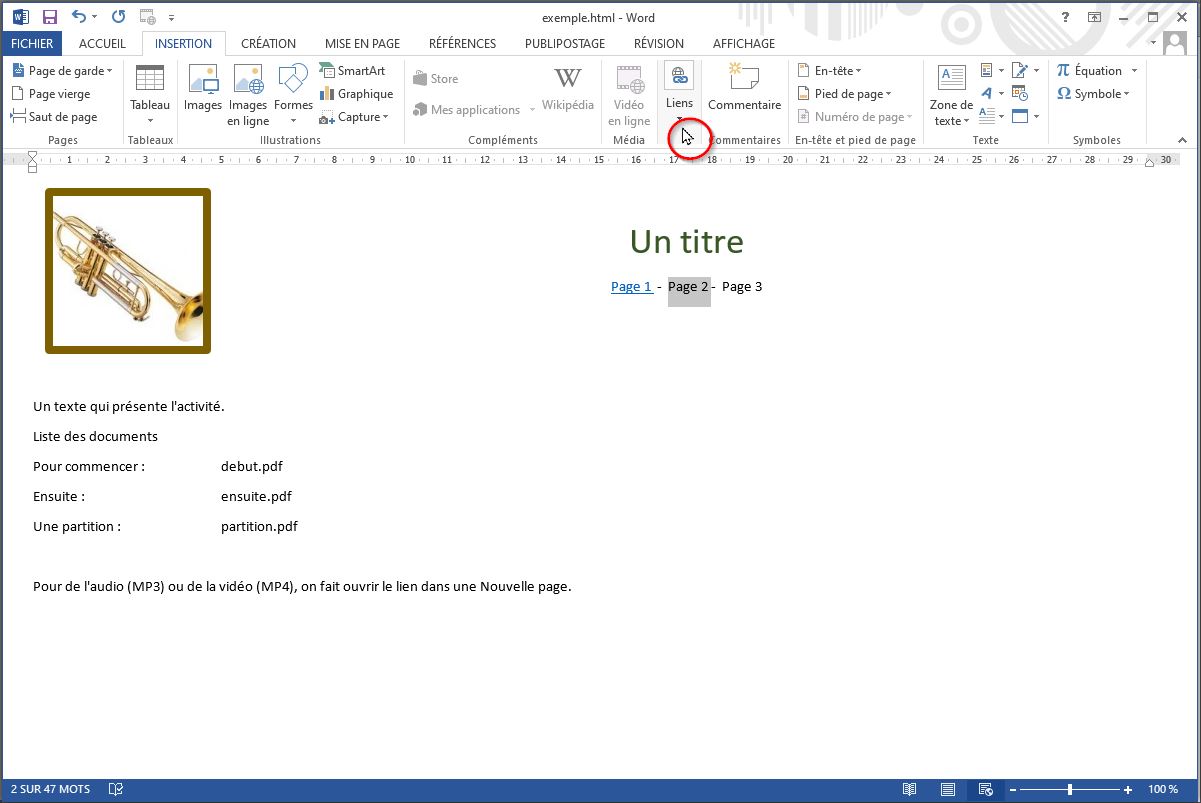
Continuez à créer tous les
liens de la page,
Ici, la deuxième page sera appelée par le deuxième
lien du menu, |
||||
|
|
||||
|
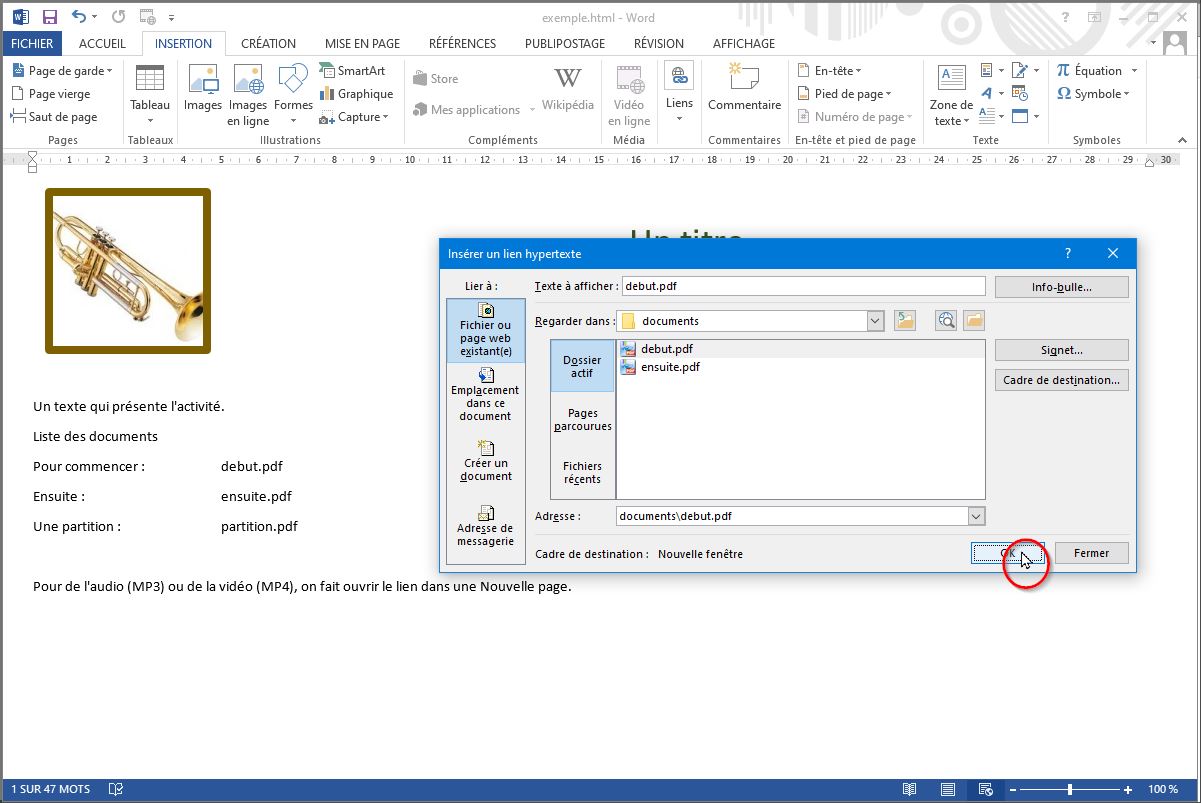
Mais quand le lien appelle
un document qu'on veut afficher,
Ici, un document PDF s'ouvrira dans un nouvel onglet. |
||||
|
Après avoir défini les
paramètres du lien |
||||
|
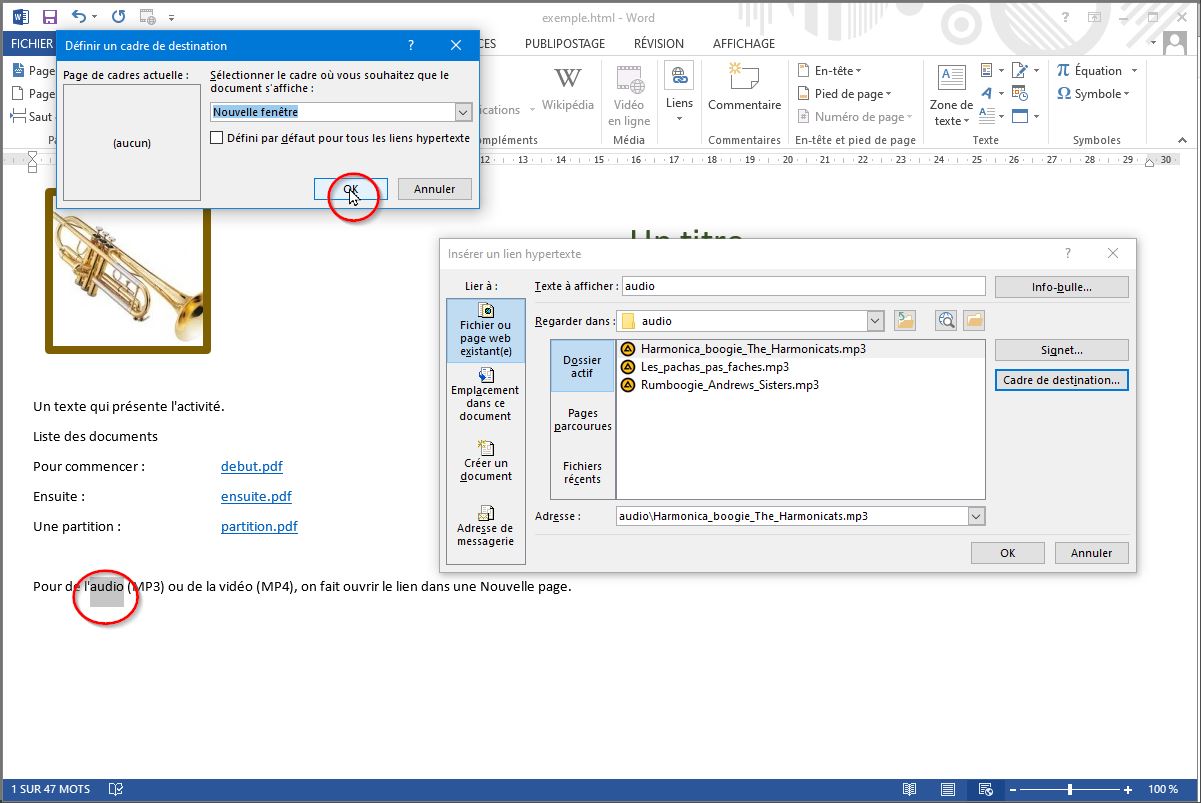
Définir le Cadre de
destination d'un lien dans une Nouvelle fenêtre
Une nouvelle page avec son onglet, affichera (ou
jouera) le contenu |
||||
|
|
||||
|
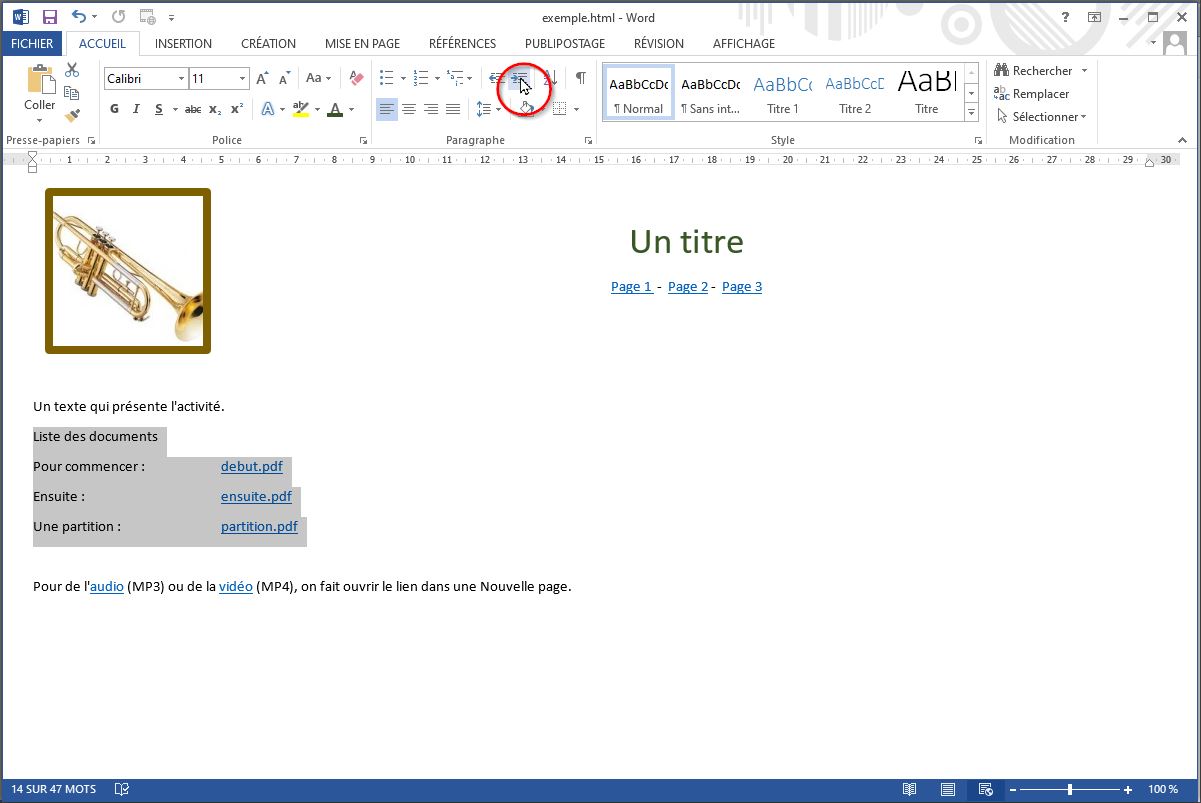
Quand tous les liens sont
créés et les images (liées) placées sur la page,
Ne sacrifiez pas l'ergonomie aux effets esthétiques. |
||||
|
Vous pouvez ■ utiliser les retraits et les alignements de paragraphes. ■
utiliser uniquement des polices courantes ■
insérer un tableau pour disposer les éléments sur la page. ■
utiliser une feuille de style, que vous pouvez personnaliser, ■ etc... |
||||
|
|
||||
|
Et quand tout est en place, |
||||
|
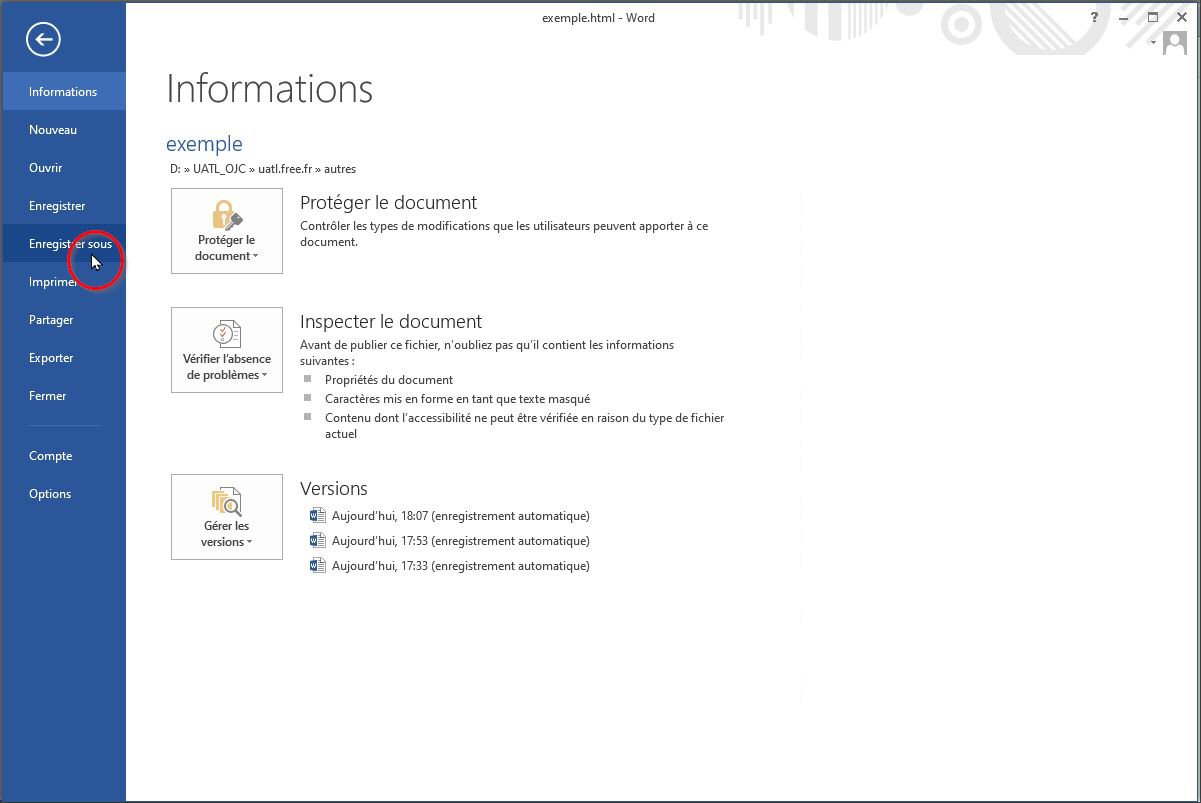
Pour garder absolument un
format HTML simple,
Vous allez Enregistrer
sous le format le mieux adapté |
||||
|
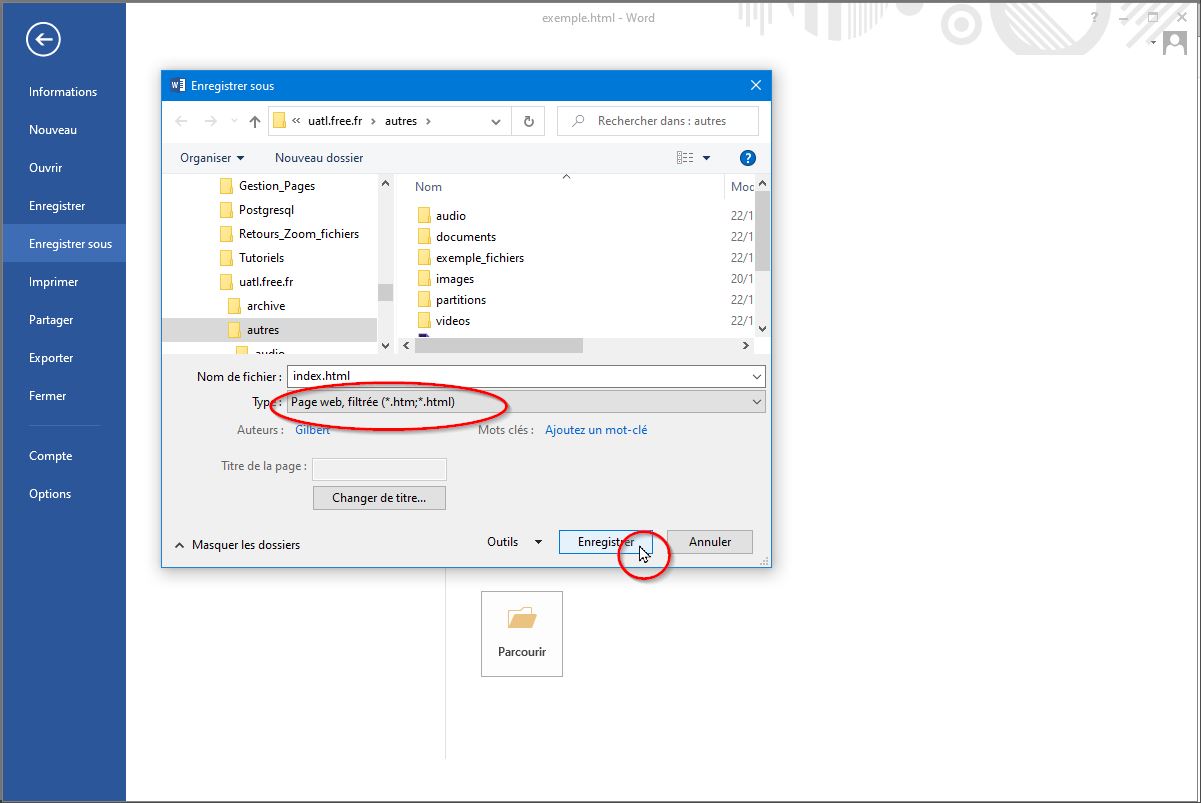
Avec Word, au moment d'Enregistrer, Page web, filtrée (*.htm, *.html)
Avec d'autres programmes, vous devrez sans doute |
||||
|
Quand tout est vérifié, cliquez sur Enregistrer
Si vous vous êtes trompé et que vous n'avez pas
utilisé |
||||
|
|
||||
|
Vous pouvez maintenant refermer Word.
Dans
le menu contextuel, (descendre sur) Ouvrir avec
Votre fichier HTML est
maintenant sur votre ordinateur, Avec un double clic, vous
allez l'ouvrir |
||||
|
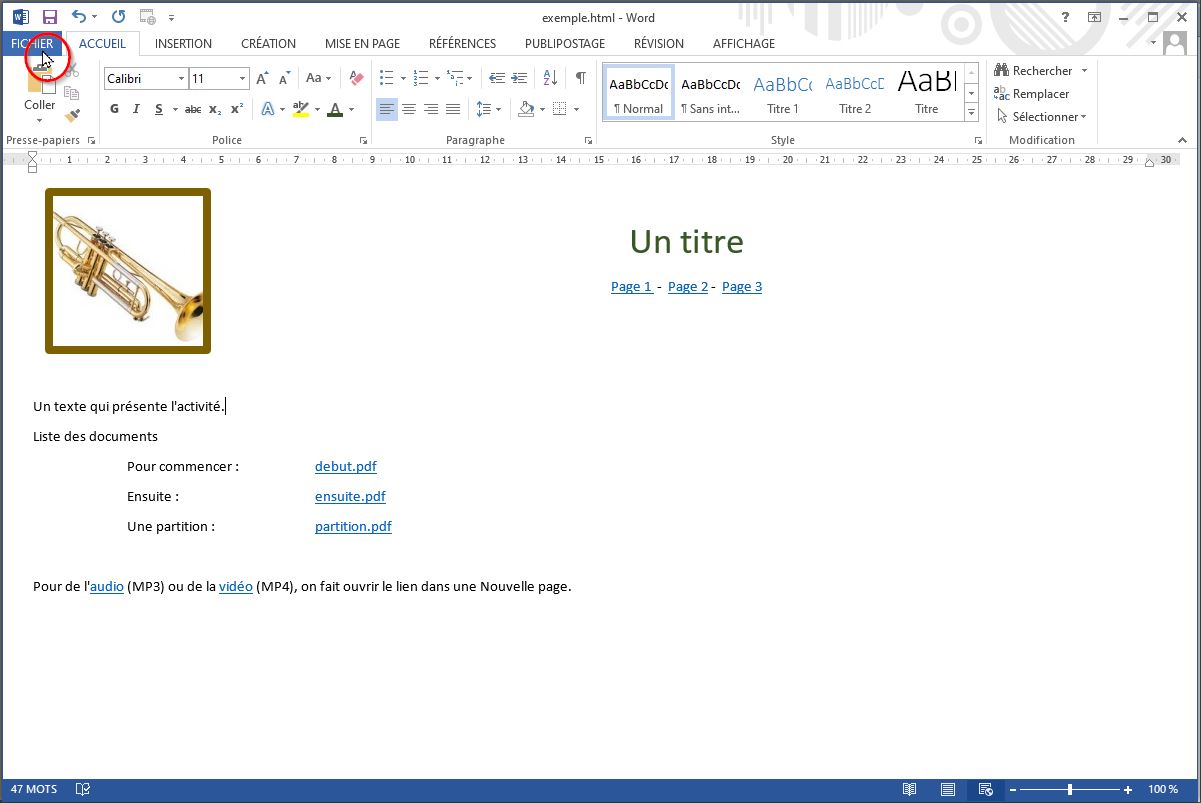
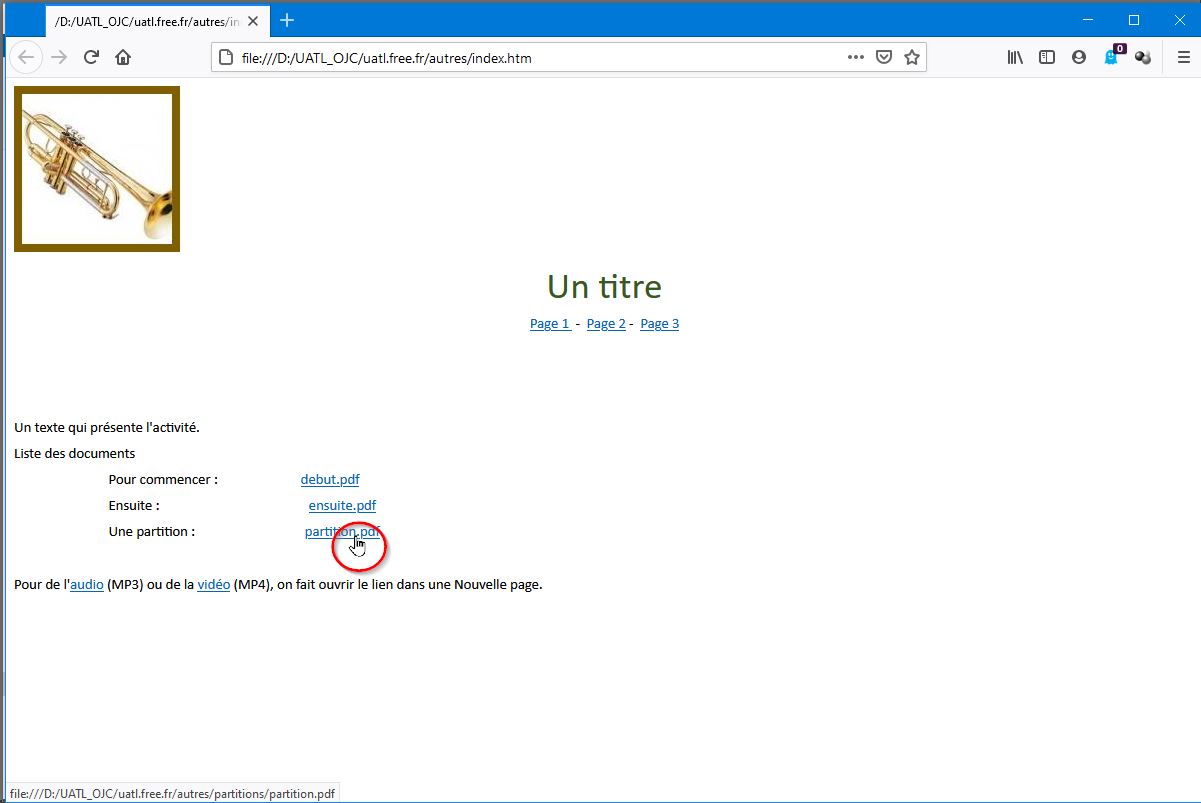
Le résultat de votre travail :
Une page web qui s'ouvre en
local, |
||||
|
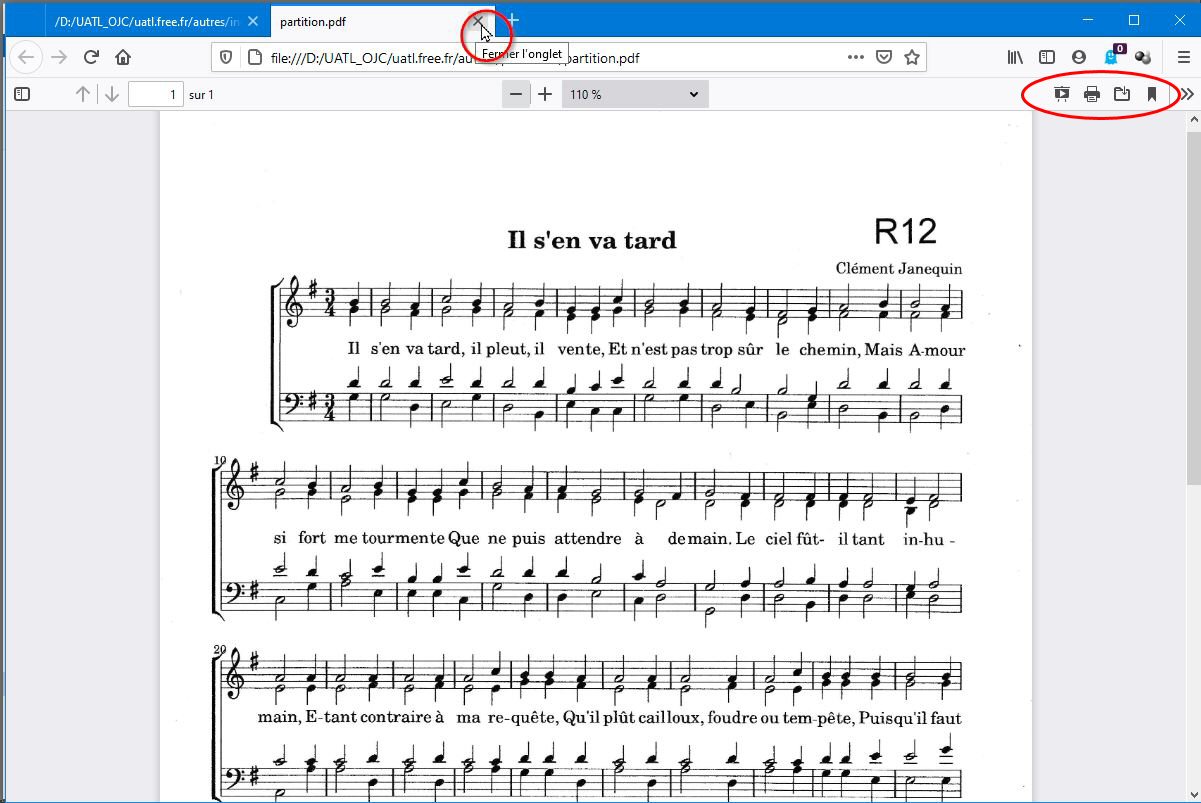
Le PDF s'ouvre bien dans
une nouvelle page
A l'affichage d'un document PDF, |
||||
|
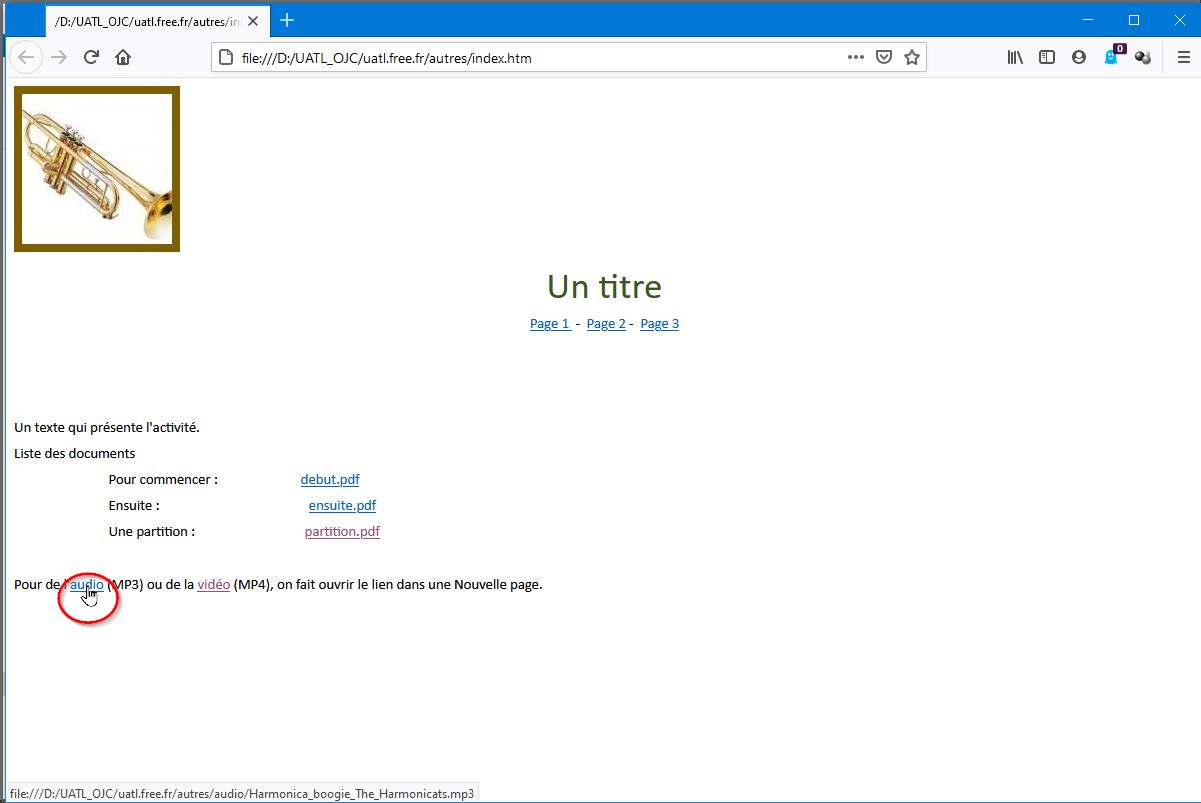
Le lien sur le fichier
audio a également a été créé |
||||
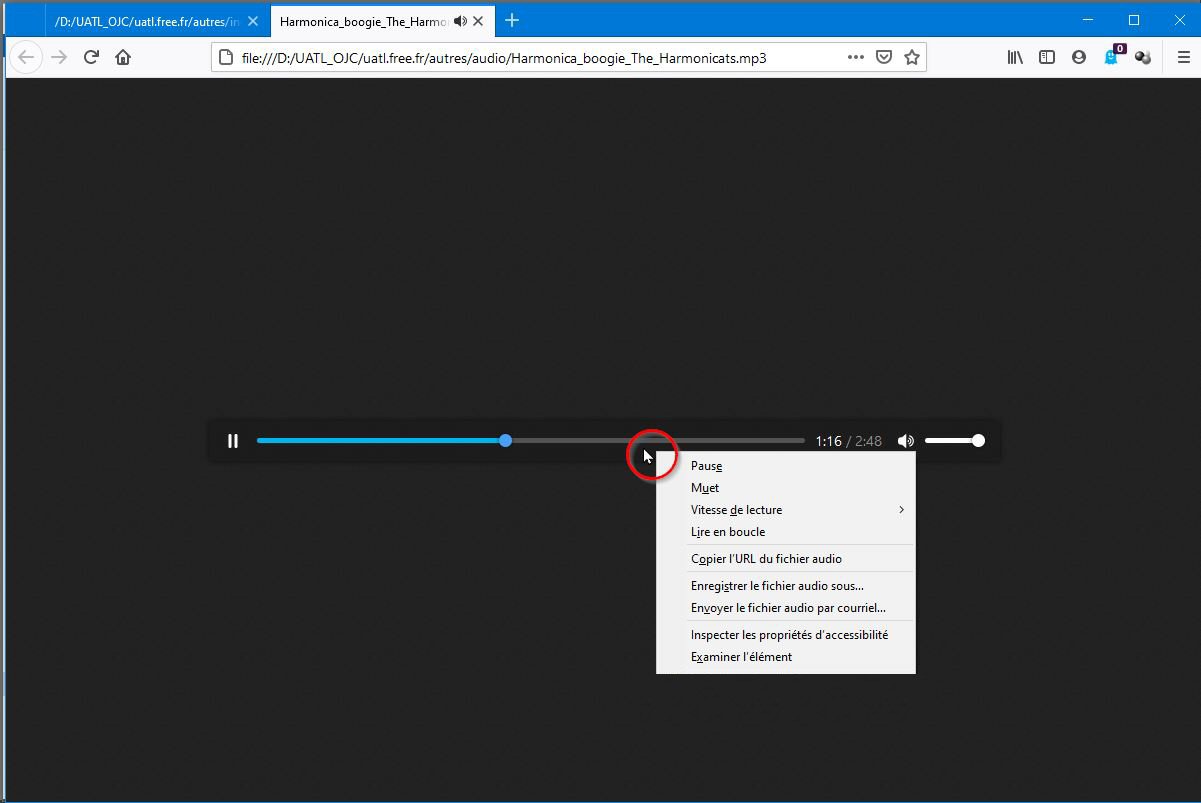
|
Cela permettra là aussi, de refermer l'onglet après l'écoute.
A l'affichage d'un document audio, |
||||
|
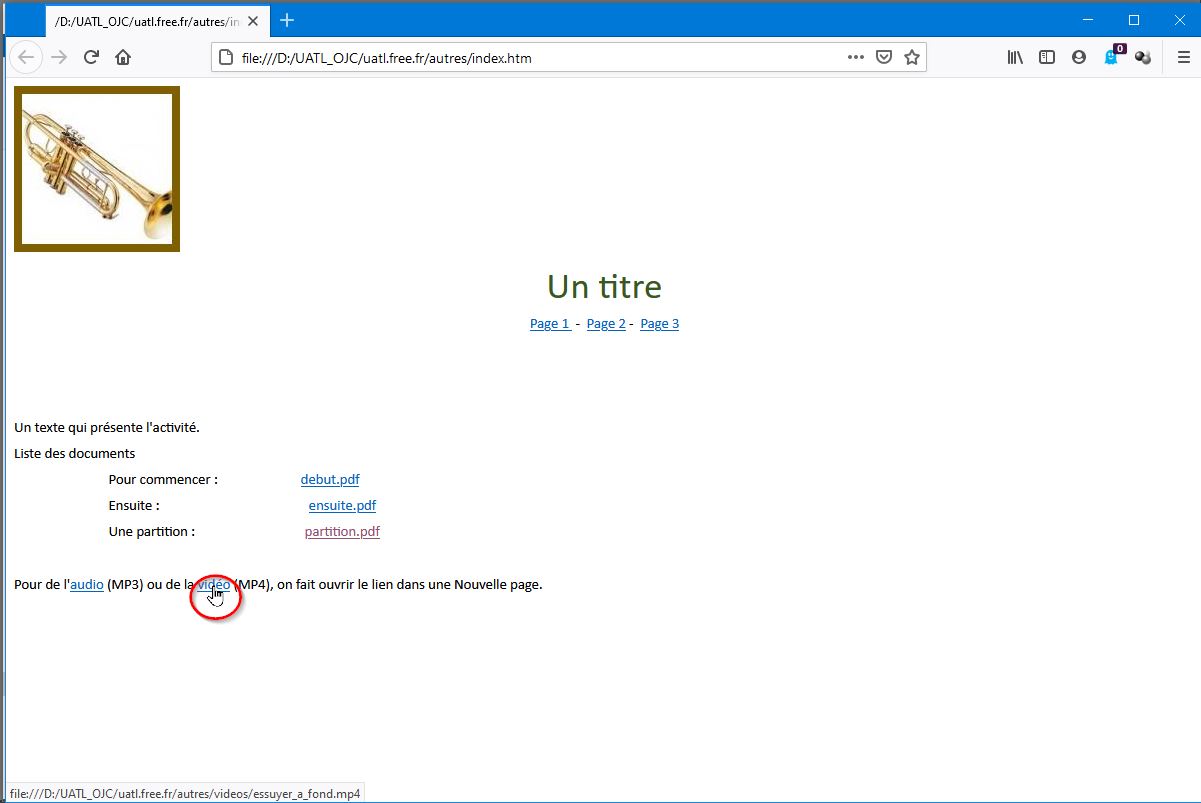
Comme tous les liens sur
des médias, |
||||
|
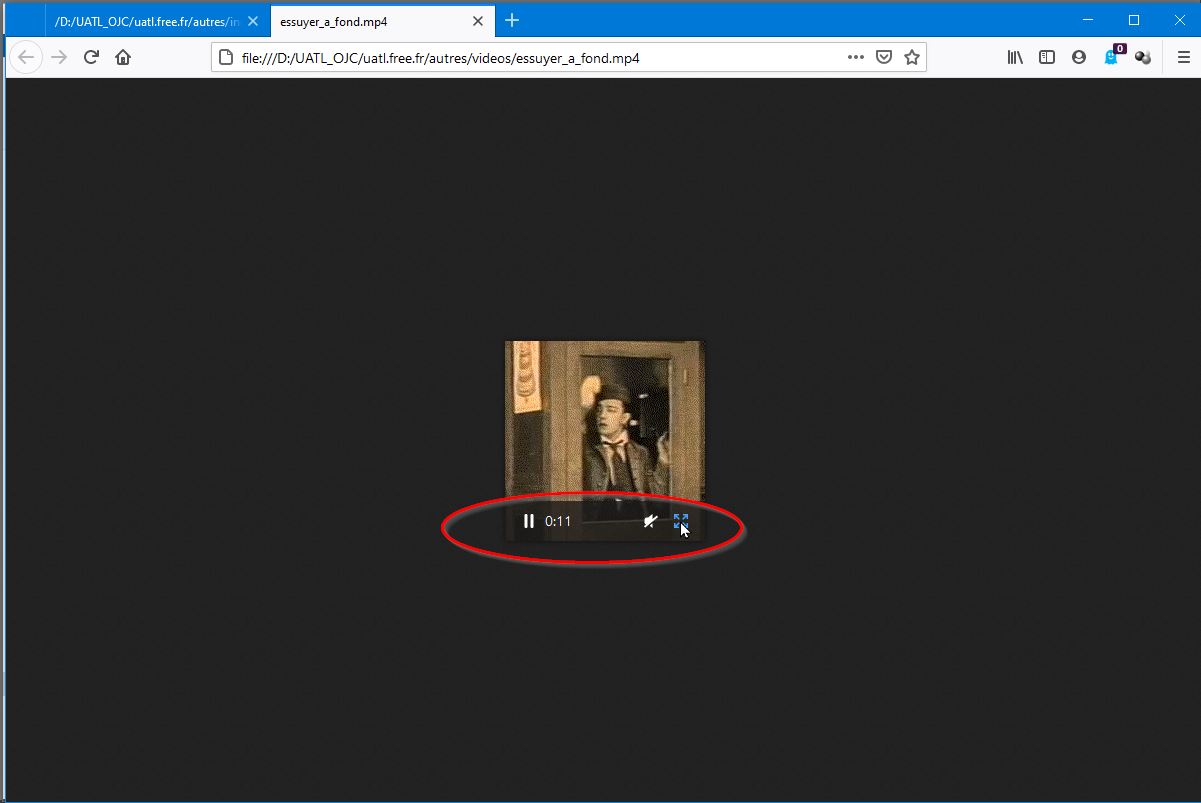
Là encore, il faudra refermer
l'onglet de cette nouvelle page,
Sous la fenêtre de lecture de la vidéo, une barre
permet |
|
|||
Bon, maintenant, on peut remonter
Au travail !
_