|
Quelques
points fondamentaux pour les noms des dossiers et des fichiers :
· Sur le Web :
Les catactères accentués, les espaces et les majuscules sont sources de
problèmes.
éviter les majuscules.
· Début et fin des noms de fichier :
Un fichier débute par une lettre ou un chiffre et se termine de la
même manière (avant ajout de l’extension).
· Pas de signes diacritiques :
Pas d’accent (é,è, ê, ä), pas de cédille (ç),
pas de caractères spéciaux (; . : ! ? / \ » # [ ] > < % * @ = & ^·
( )
· Eviter les mots vides :
Pas d’article (le, la,
les, un, une, des, et, ou, etc..)
· Eviter les mots vides :
On peut utiliser le
underscore '_' (du 8) entre les termes pour remplacer les espaces.
Les tirets '–' (du 6) sont par usage réservés aux URL où ils remplacent
les '.'.
|
|

|
Pour
commencer
|

|
|
|
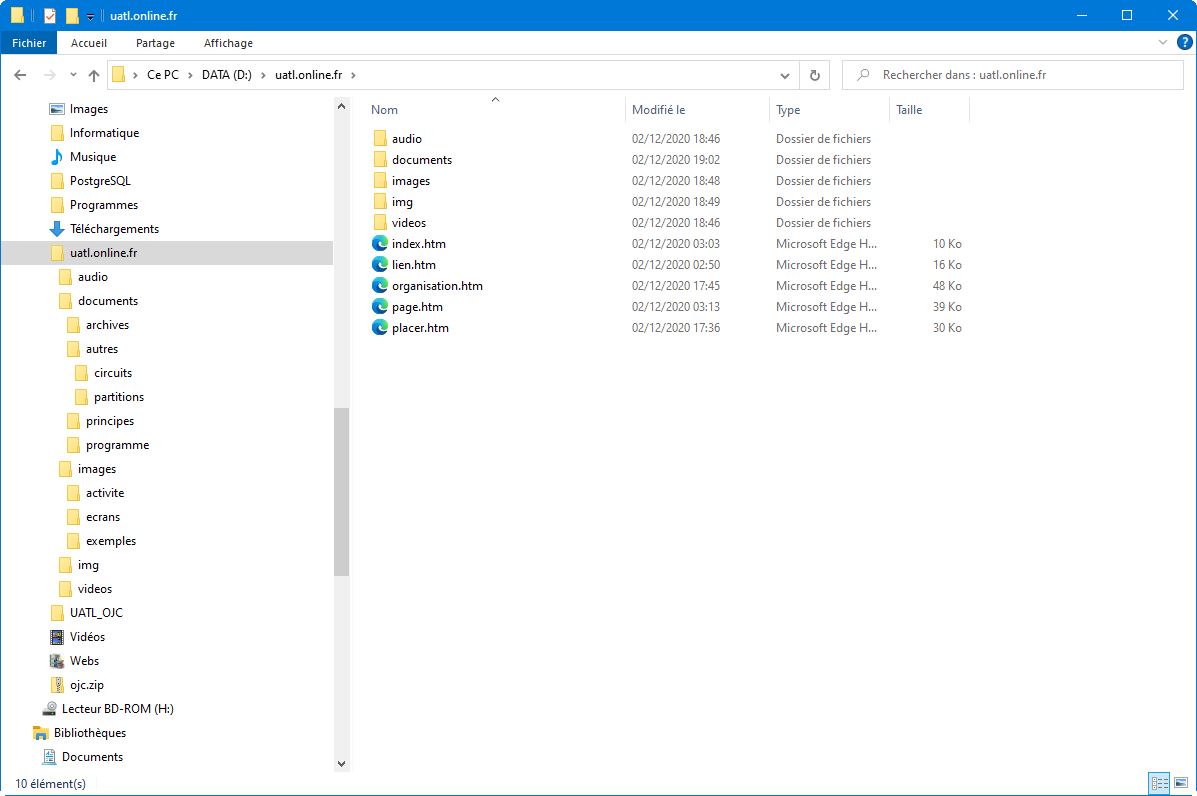
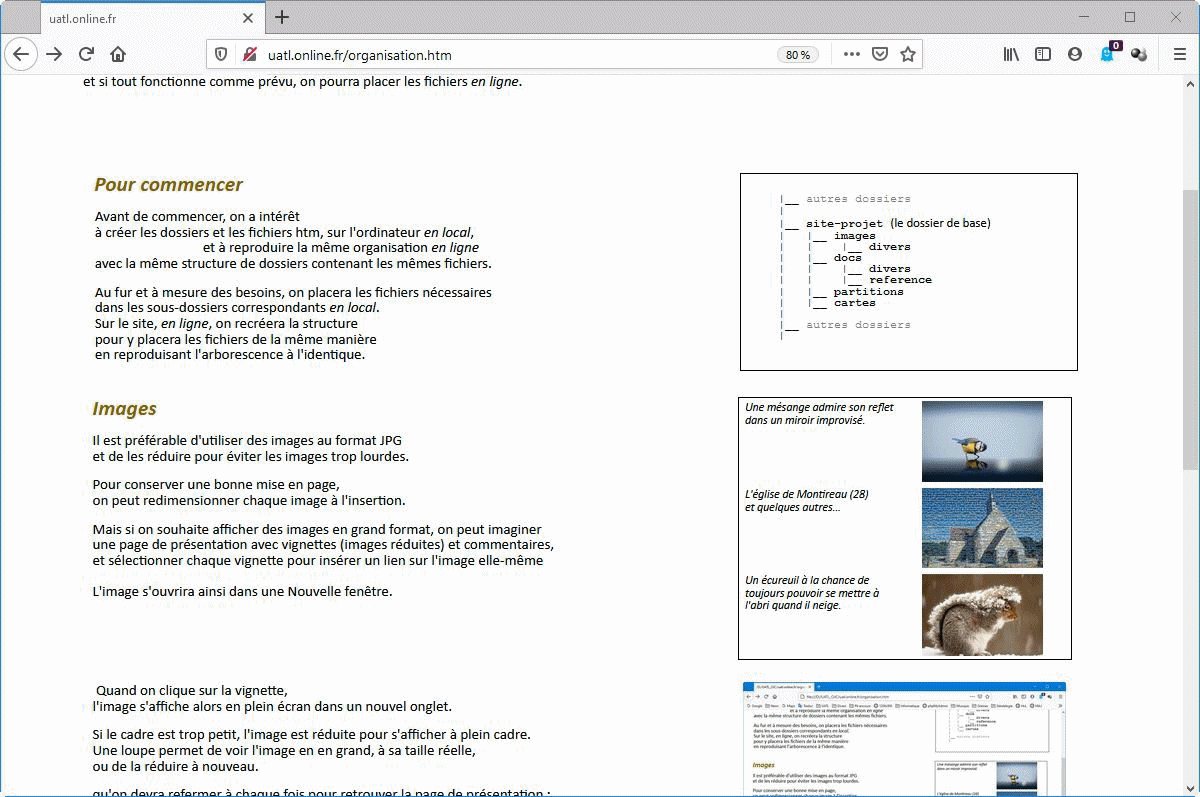
Au fur et
à mesure de la préparation de vos pages,
vous avez commencé à créer les dossiers
avec les fichiers nécessaires sur l'ordinateur en local.
Vous devrez de la même manière créer les dossiers
pour reproduire cette arborescence sur le site en ligne,
pour y placer de la même manière les pages HTM,
les icônes, les images et les documents.
|

|
|
|
|
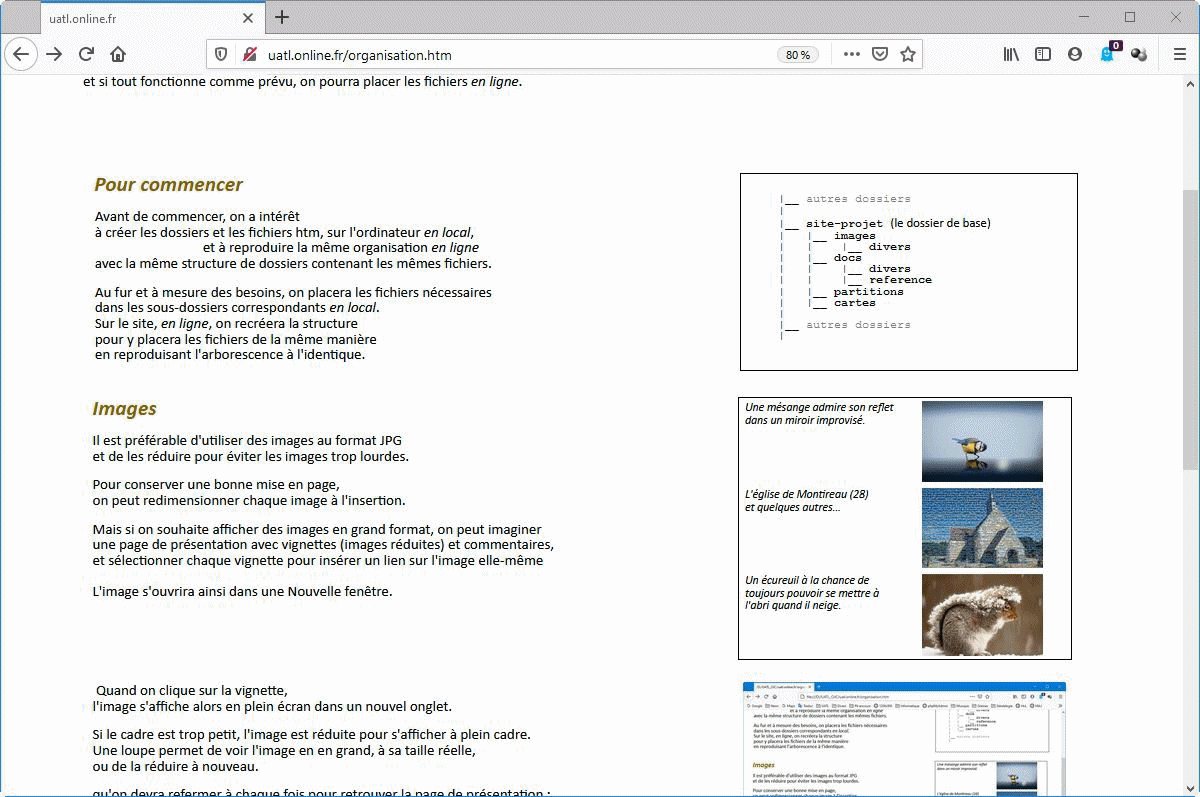
Il
est préférable d'utiliser des images au format JPG
 et de les réduire pour éviter les
images trop lourdes. et de les réduire pour éviter les
images trop lourdes.
Pour
conserver une bonne mise en page,
redimensionnez chaque image à l'insertion.
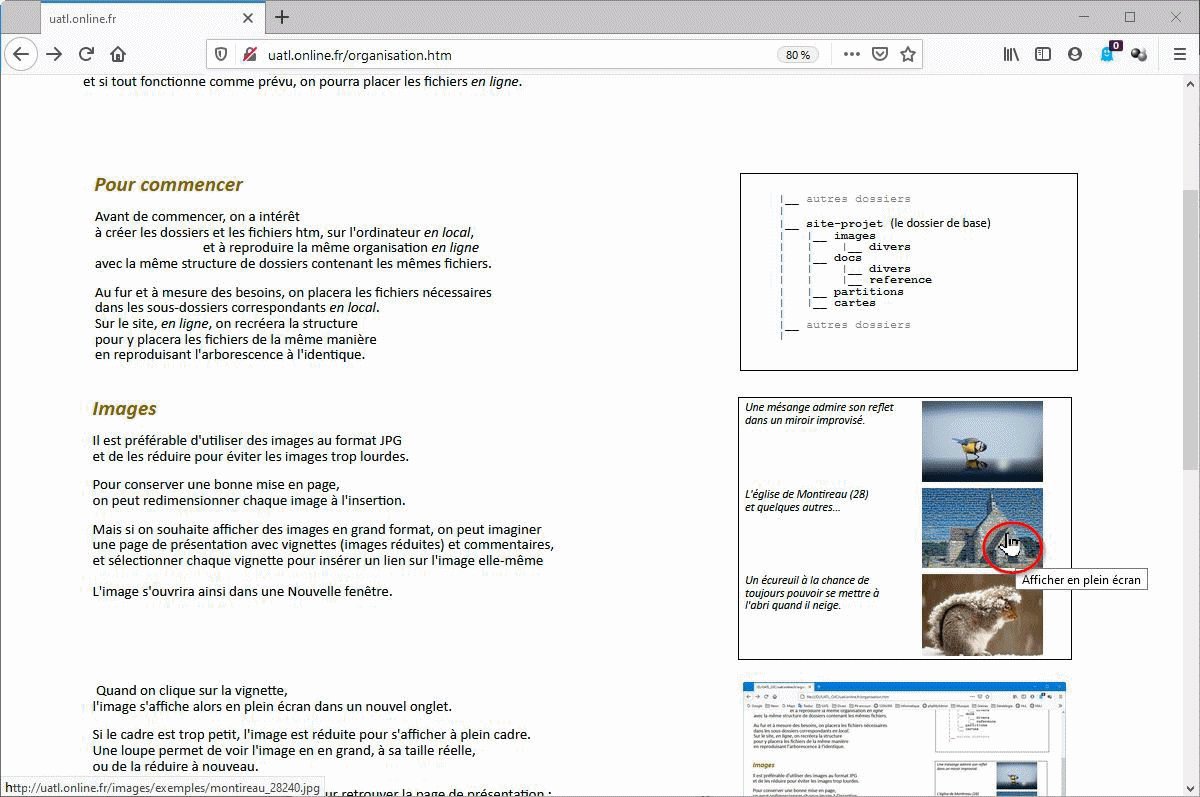
Mais
si vous voulez afficher des images en grand format,
vous pouvez faire une page de présentation
 avec vignettes (images réduites) et
commentaires, avec vignettes (images réduites) et
commentaires,
et sélectionner chaque vignette pour insérer un lien sur l'image elle-même
Cliquez sur l'image, elle s'ouvrira ainsi dans une Nouvelle fenêtre.
Cliquez dans son onglet
(sur le x) pour refermer cette fenêtre.


|
|
Une mésange admire son
reflet dans un miroir improvisé.
|

|
|
Une carte du monde
|

|
|
L'église de Montireau
(28)
et quelques autres…
|

|
|
Un écureuil à la chance
de toujours pouvoir se mettre à l'abri quand il neige.
|

|
|
|
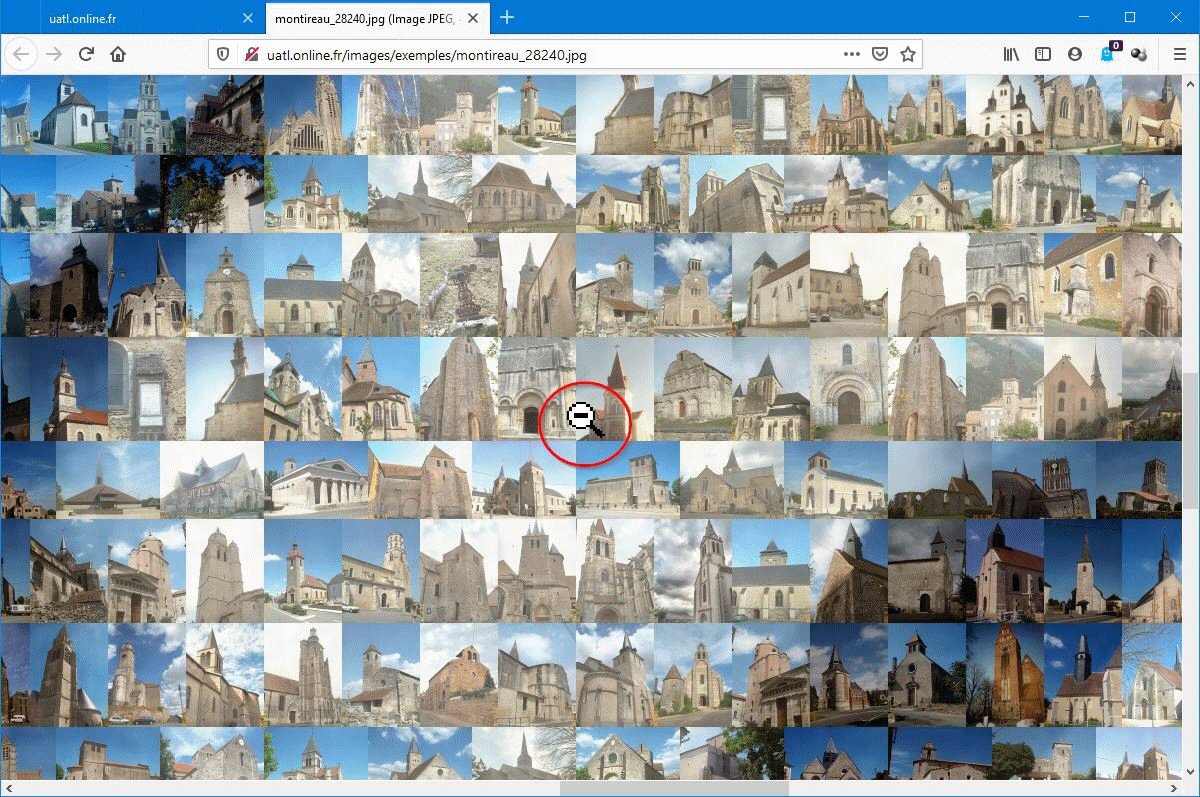
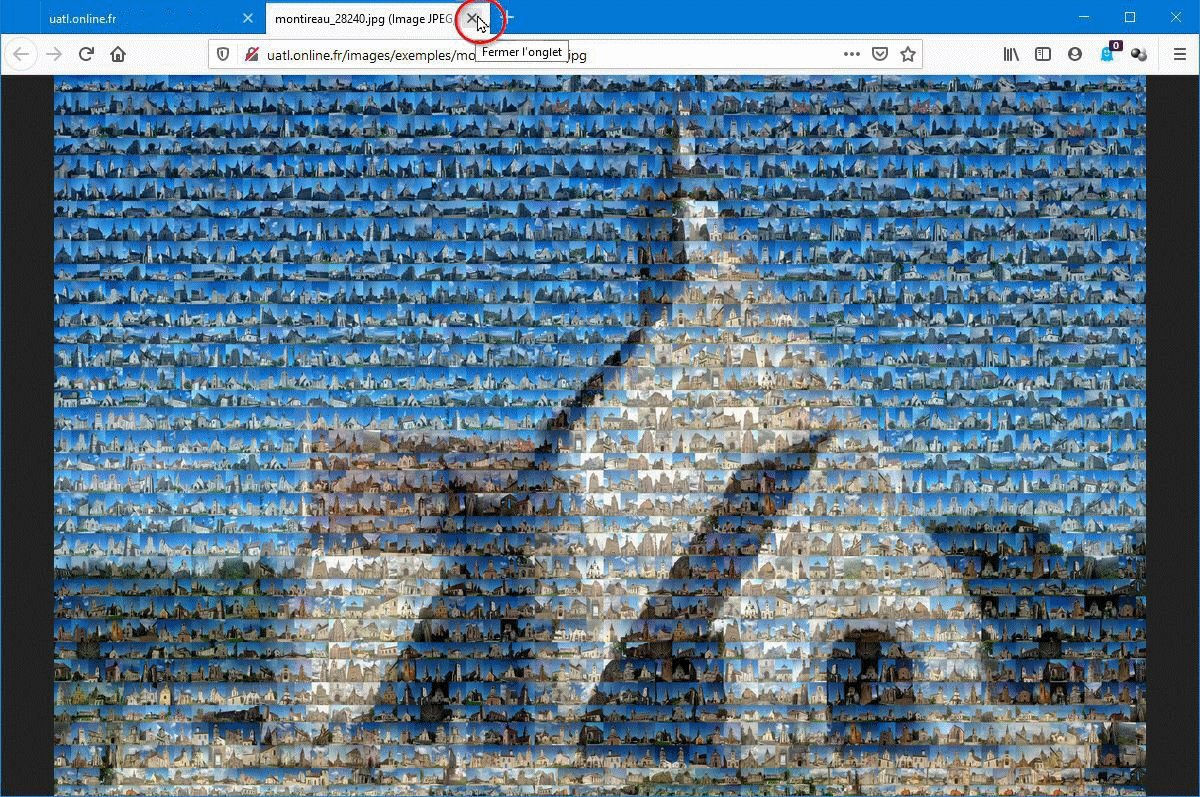
Cliquez
sur la vignette, l'image s'affiche dans un nouvel onglet.
-
Si elle est trop grande pour le cadre, elle est réduite
et dans ce cas, une loupe apparaît.
- En cliquant avec la loupe (+) sur un point,
cette partie s'affiche à sa taille réelle en plein
cadre.
- La loupe (-) permet de la réduire à nouveau.
- Refermez l'onglet, vous retrouvez la page précédente.
Essayez ici à droite sans vous perdre dans
 les images de
fenêtres à l'intérieur de la fenêtre. les images de
fenêtres à l'intérieur de la fenêtre.
|

|
|
|
|
Pour
la chorale ou l'orchestre,
les fichiers audio et les partitions peuvent être organisés dans un tableau.
 Les petites images servent de lien
sur le fichier MP3 ou le fichier PDF de la partition. Les petites images servent de lien
sur le fichier MP3 ou le fichier PDF de la partition.
 Vous pouvez même écouter tout en regardant la partition : Vous pouvez même écouter tout en regardant la partition :
Ouvrez le fichier audio, et pendant qu'il joue,
 revenez sur l'onglet
de la page précédente (avec un clic sur l'onglet), revenez sur l'onglet
de la page précédente (avec un clic sur l'onglet),
et avec un clic droit sur le lien de la partition, ouvrez le menu
contextuel
 et choisissez
d'Ouvrir le lien dans un nouvel onglet. et choisissez
d'Ouvrir le lien dans un nouvel onglet.
La partition s'ouvre dans un nouvel onglet, pendant que l'audio continue…
|
|
Roll, Jordan roll
|

|
< 
|
|
Le merle blanc (piccolo + piano)
|

|

|
|
Minor Swing
|

|

|
|
Choral du veilleur
|

|

|
|
|
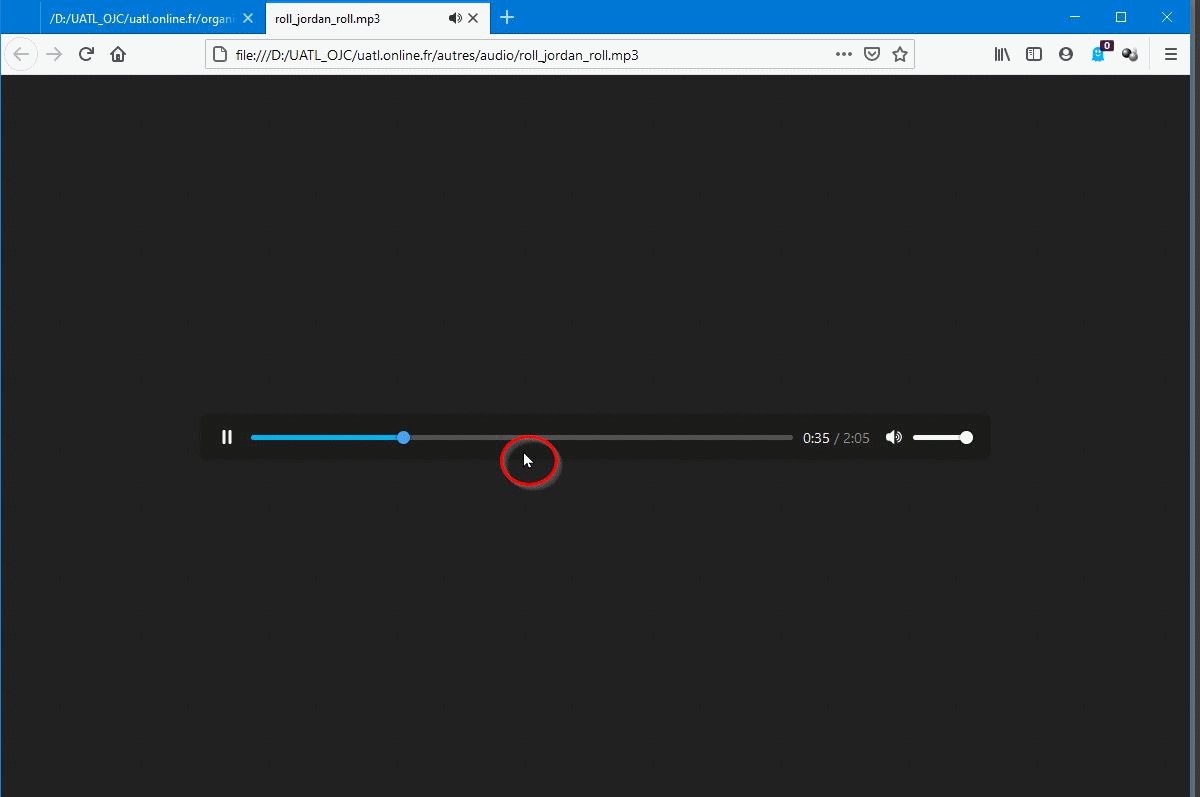
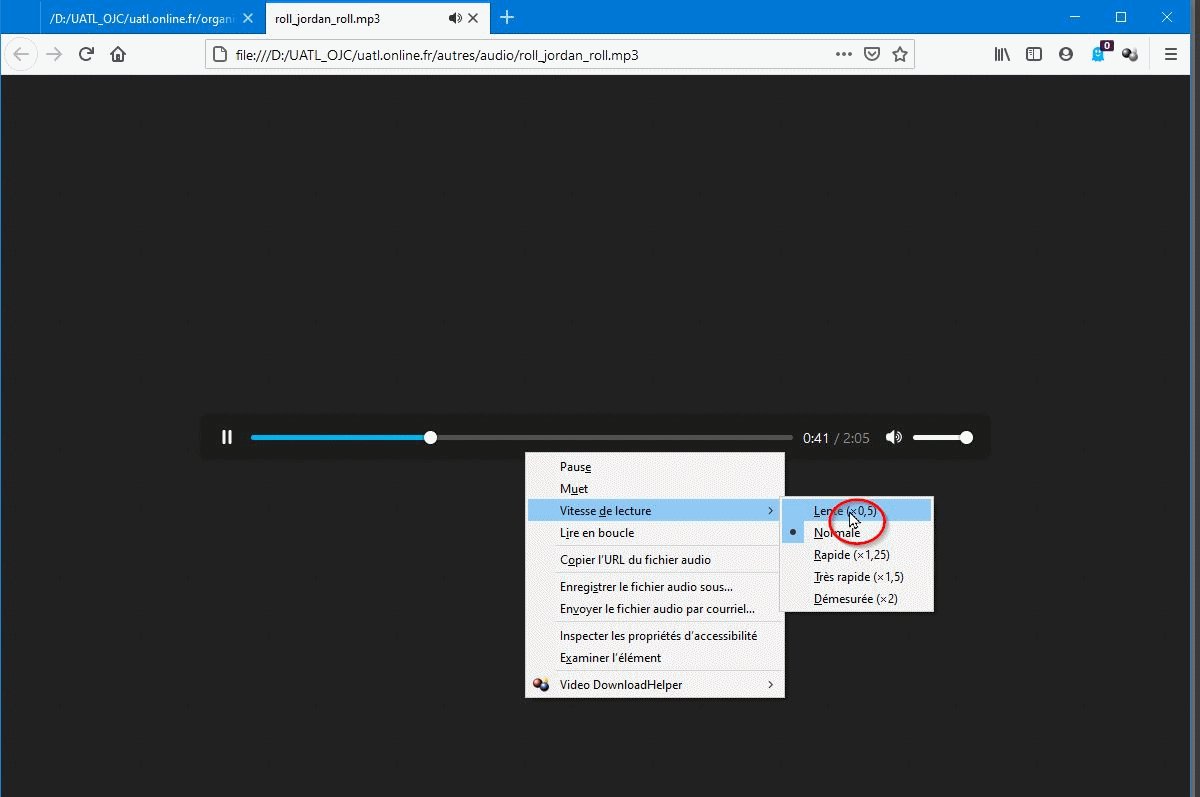
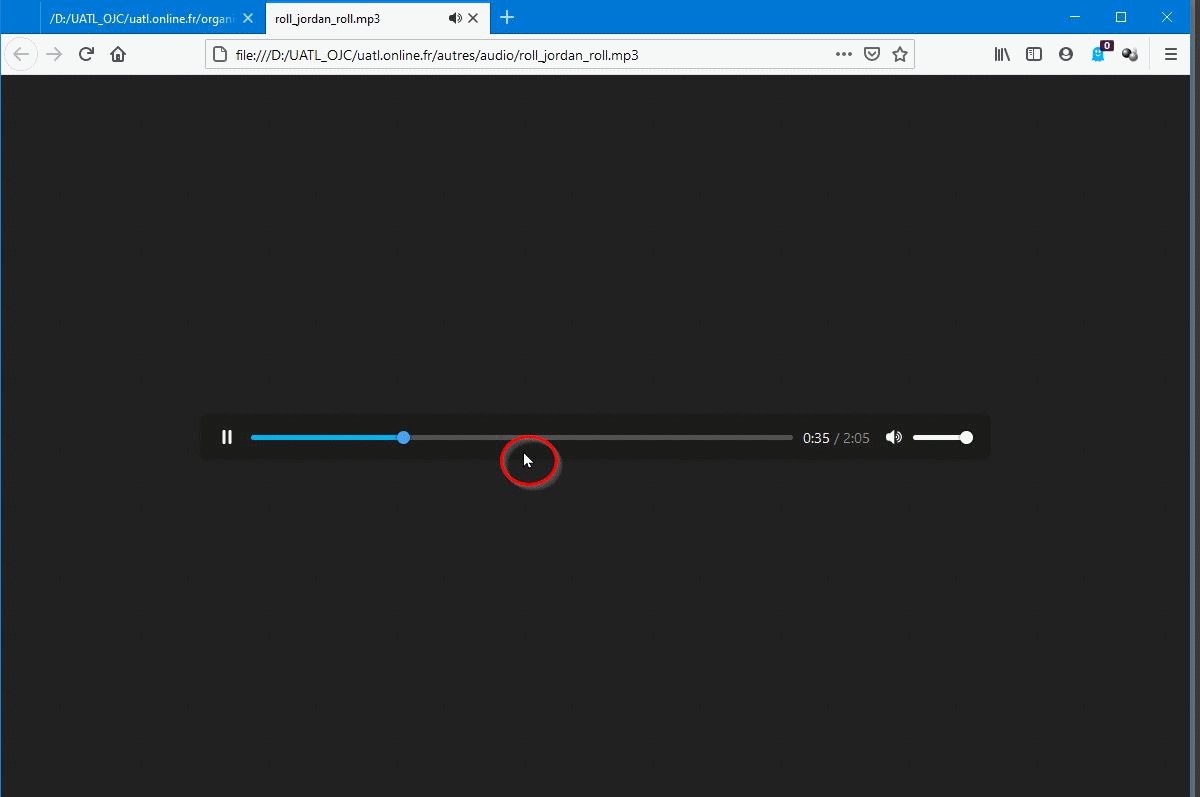
Pendant
la lecture du fichier audio, la barre de lecture permet de
- mettre en pause et reprendre la lecture,
- régler le niveau sonore,
- voir et changer la position de lecture.
Avec Firefox, l'appui sur la flèche gauche (ou droite) permet
de reculer (ou d'avancer)
de 15 secondes pour réécouter et étudier un passage.
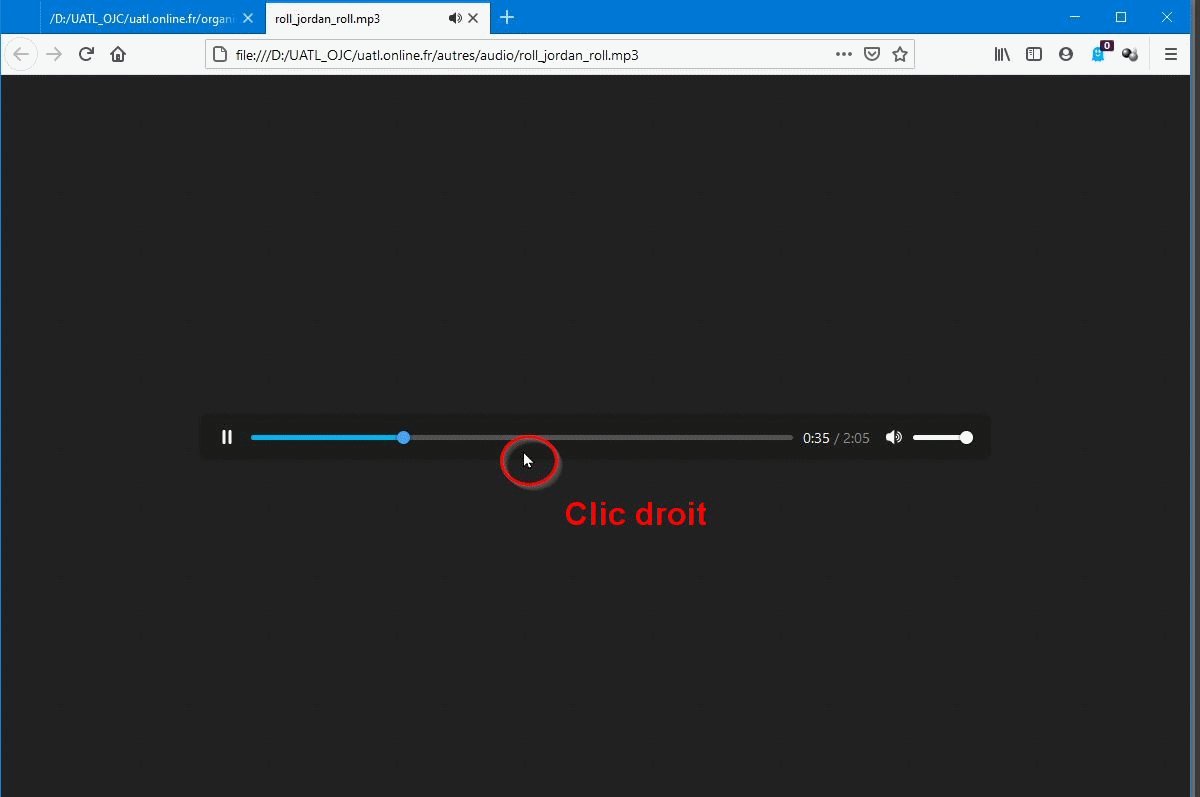
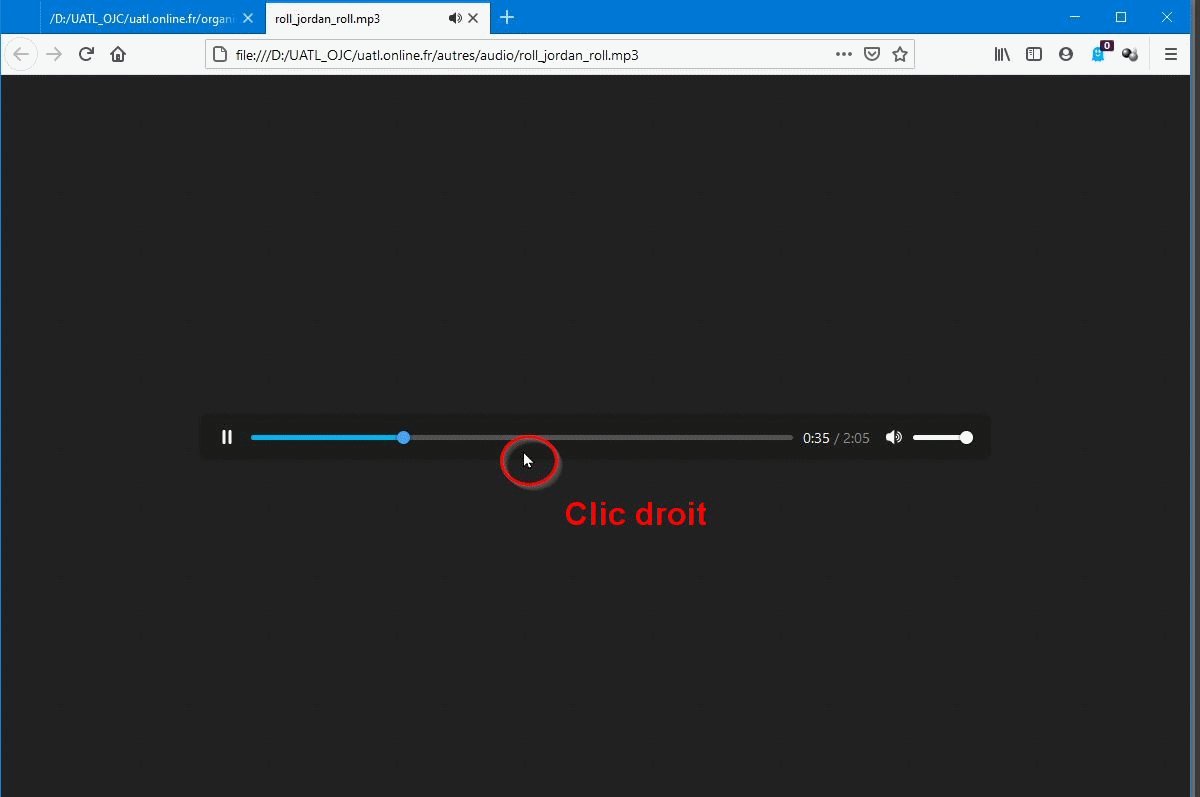
Un
clic droit sur la barre de lecture ouvre un menu contextuel qui permet de
- enregistrer le fichier audio,
- lire en boucle,
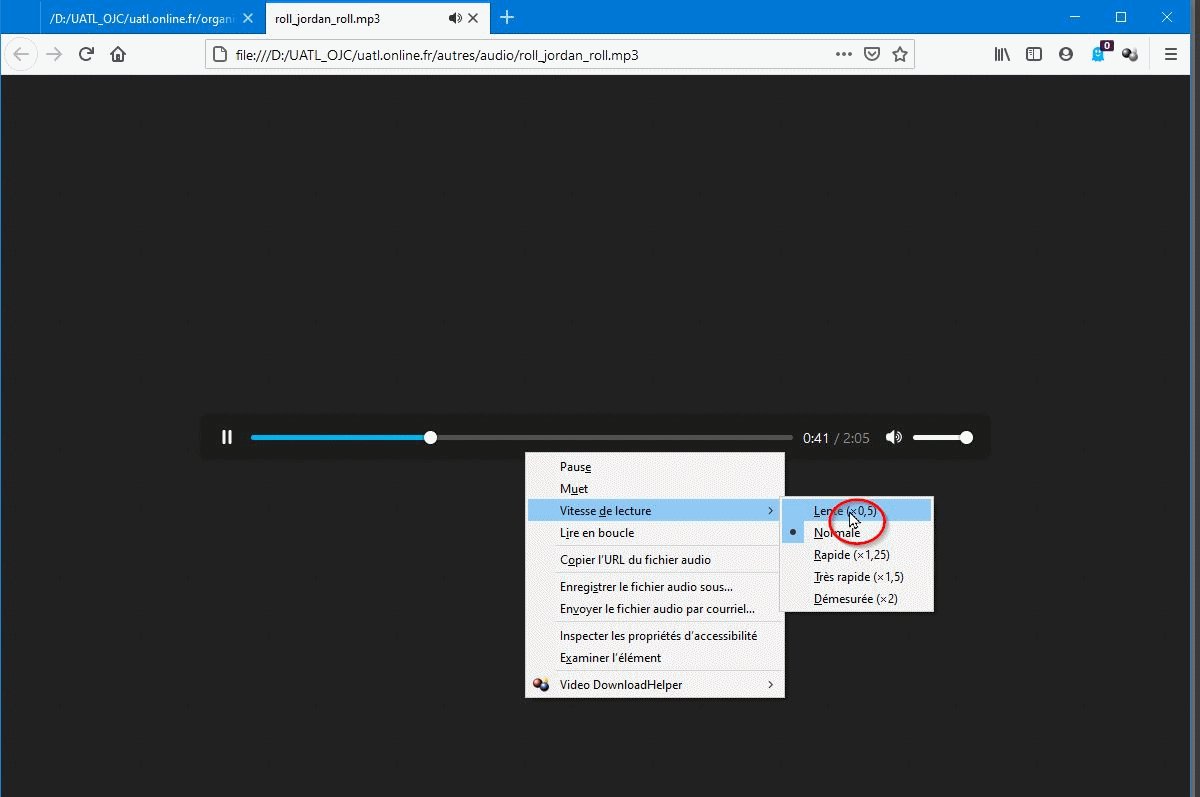
 - changer la vitesse de lecture
pour faciliter l'étude - changer la vitesse de lecture
pour faciliter l'étude
Avec Firefox, mettez la Vitesse de lecture à Lente
: x 0,5
pour bien détailler les trilles du merle blanc !
|

|
|
|
|
Pendant
la lecture d'une vidéo, les contrôles apparaissent au passage de la souris,
et permettent de passer en plein écran, de mettre en pause, d'ajuster le
niveau sonore.
Un clic droit sur la barre de lecture ouvre un menu contextuel qui permet de
changer la  vitesse de lecture
(pour un ralenti), d'enregistrer le fichier vidéo sur le PC, etc... vitesse de lecture
(pour un ralenti), d'enregistrer le fichier vidéo sur le PC, etc...
En créant le lien pour une vidéo,
 n'oubliez pas de
définir son Cadre de destination dans une Nouvelle fenêtre n'oubliez pas de
définir son Cadre de destination dans une Nouvelle fenêtre

|
|
Lecture d'une vidéo placée
dans votre dossier en ligne /video
|

|
|
Une œuvre de musique baroque
(mais d'actualité)
|

|
|
Comment insérer une vidéo de Youtube dans
Word.
|

|
|
|
|
|
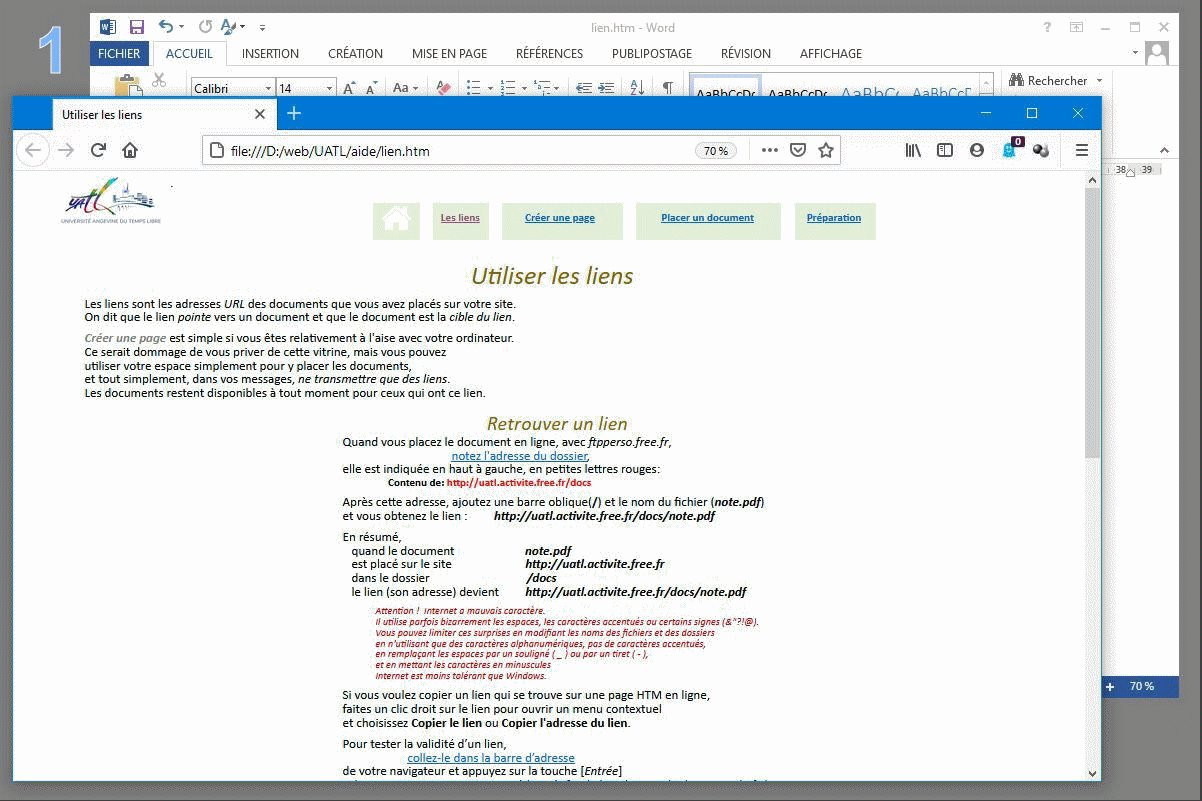
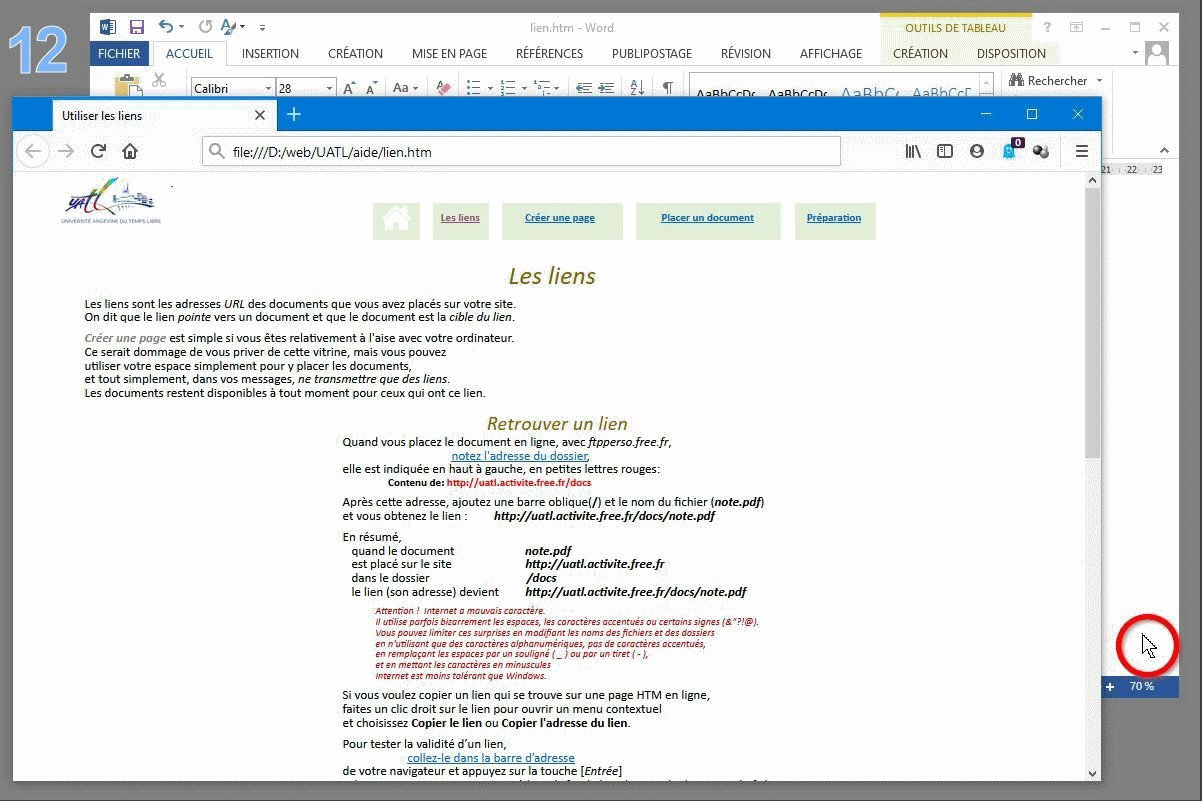
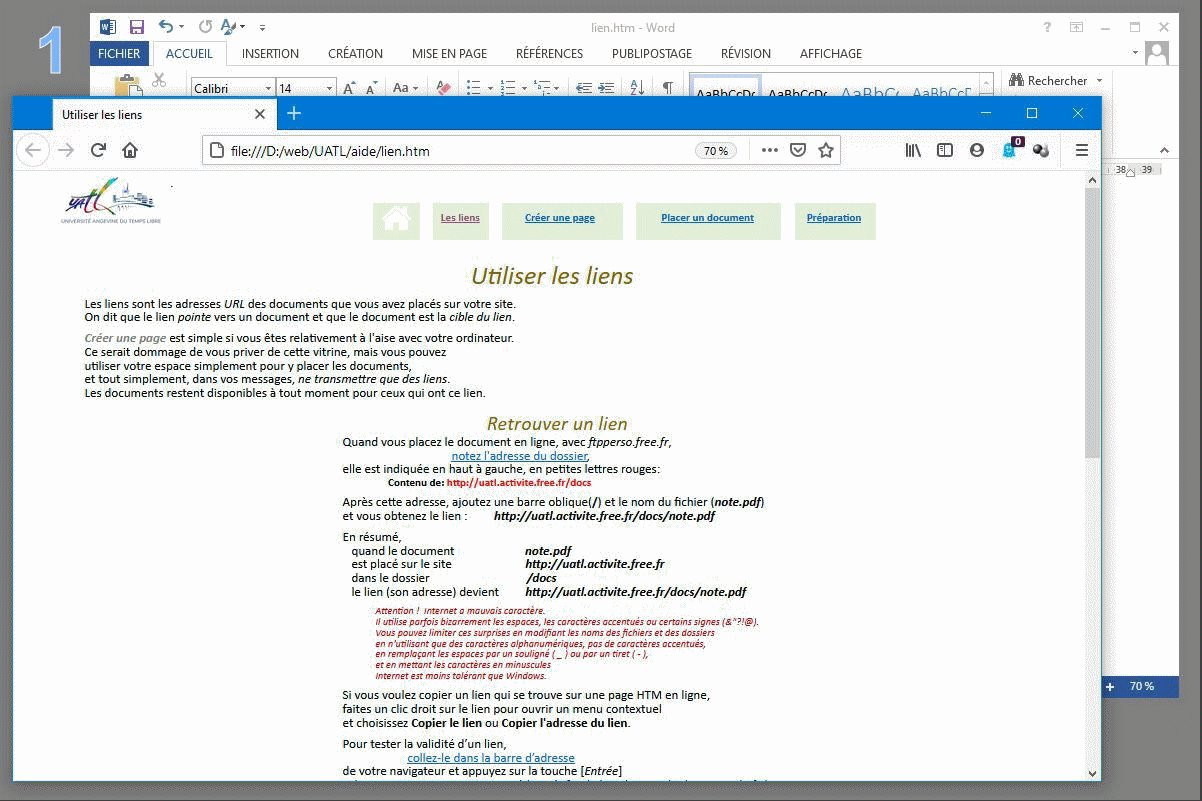
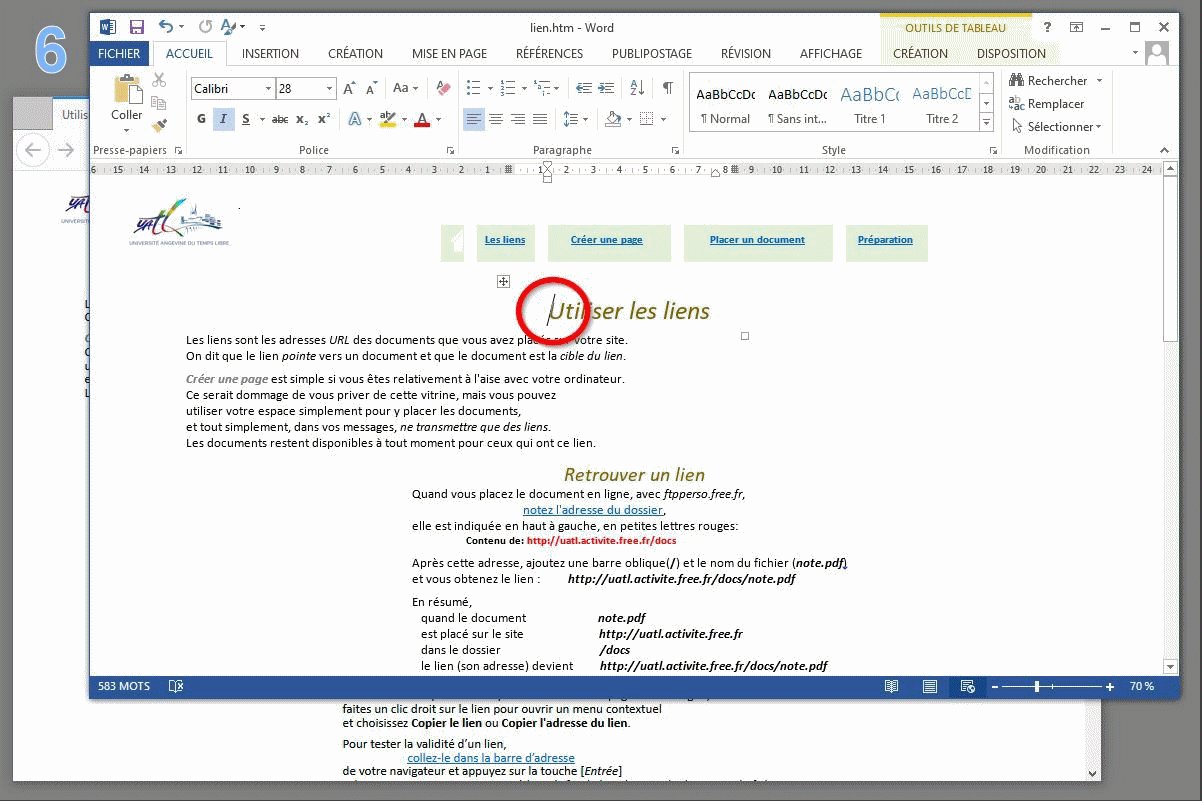
Ouvrez la
page locale à la fois dans Word et dans le navigateur
et faites-les se chevaucher pour contrôler le résultat des modifications
en passant d'une fenêtre à l'autre et en actualisant à chaque fois :
1. Avec la fenêtre du Navigateur devant
et Word derrière,
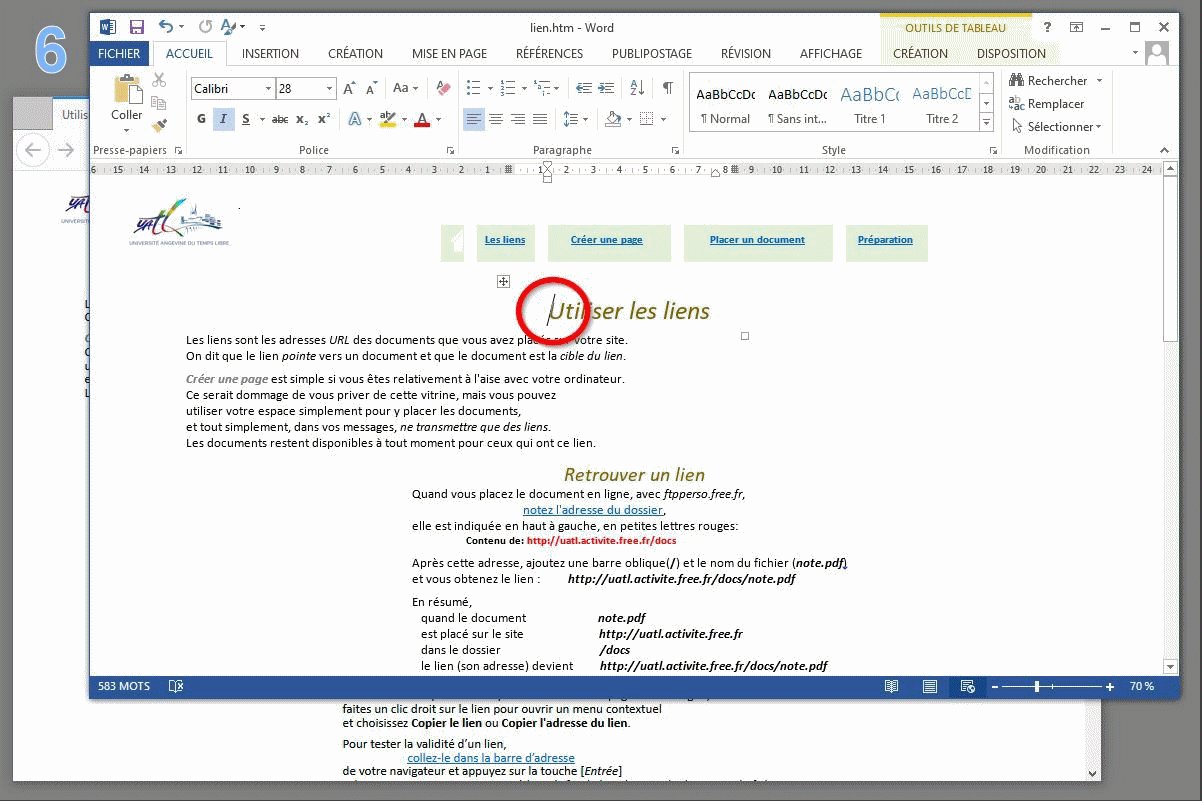
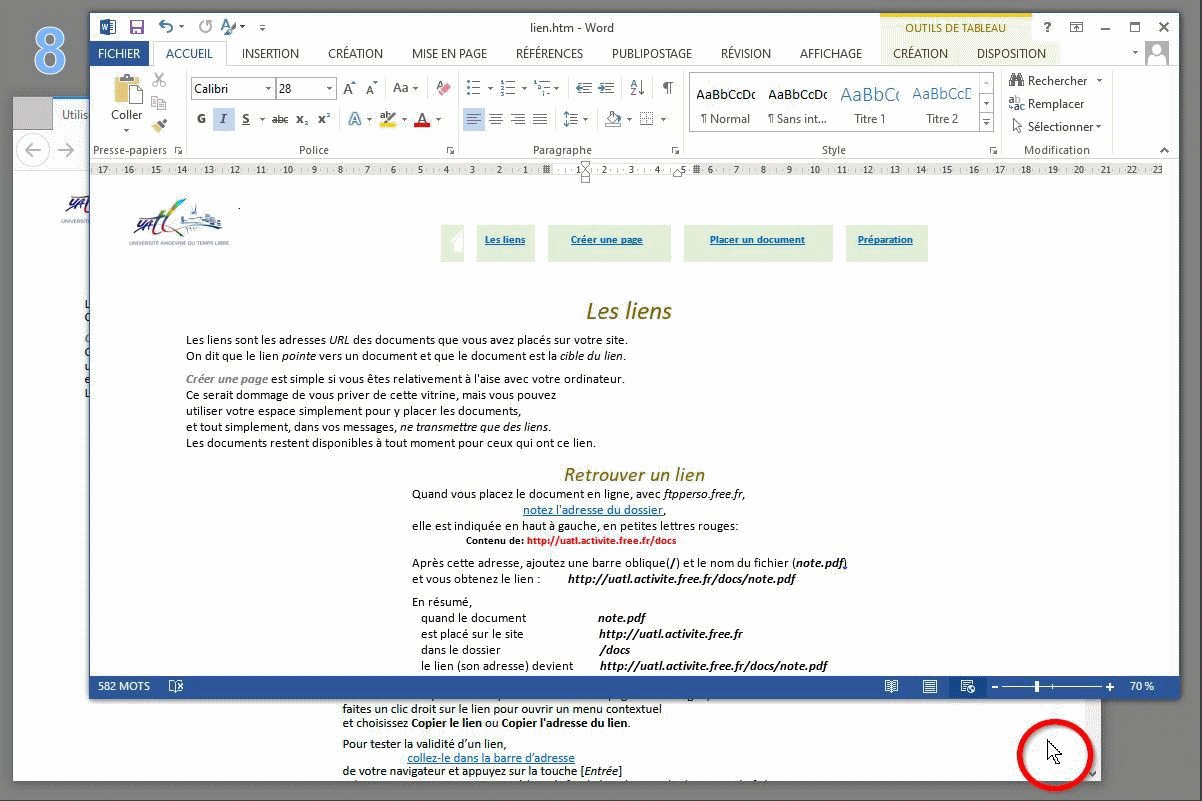
2. cliquez sur Word pour le passer devant.
3. Quand Word est devant, vous pouvez alternativement
4. cliquer du le navigateur pour le repasser devant, et à
nouveau
5. cliquer sur Word pour le repasser devant.
6. Faites une modification dans Word, que vous pourrez
7. enregistrer au format Web filtré.
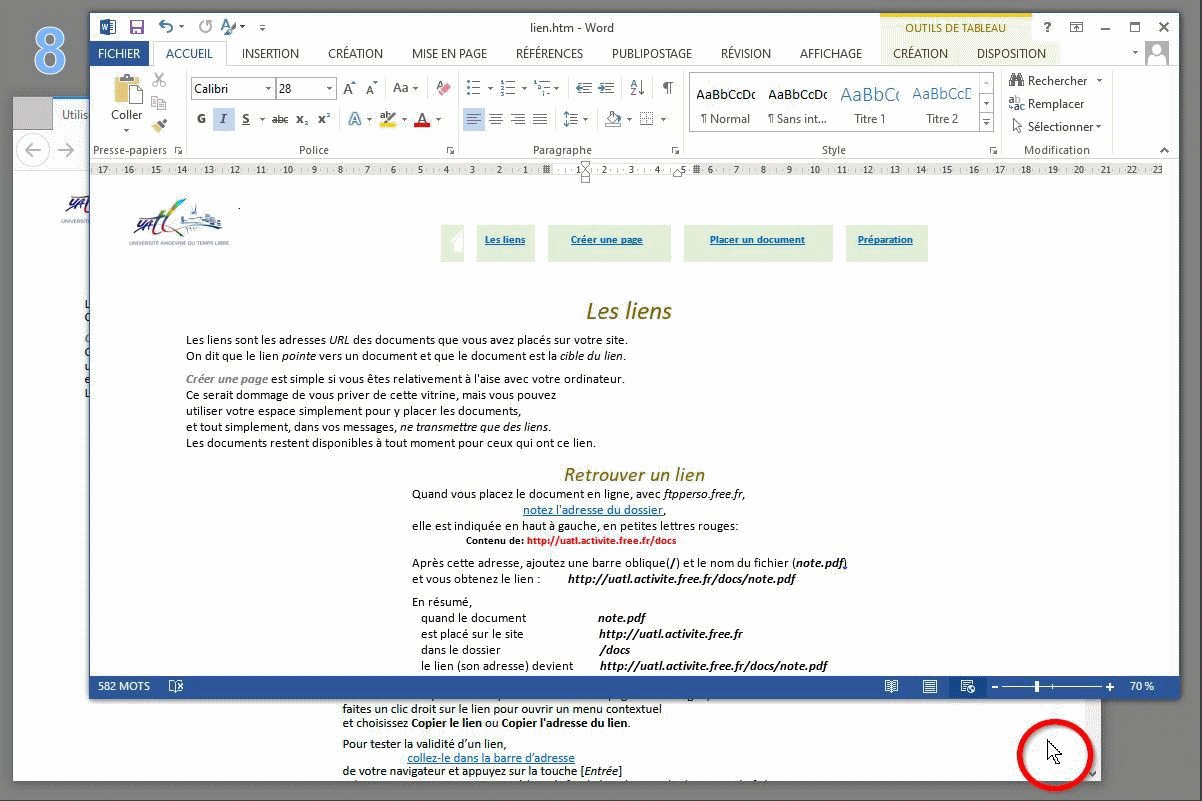
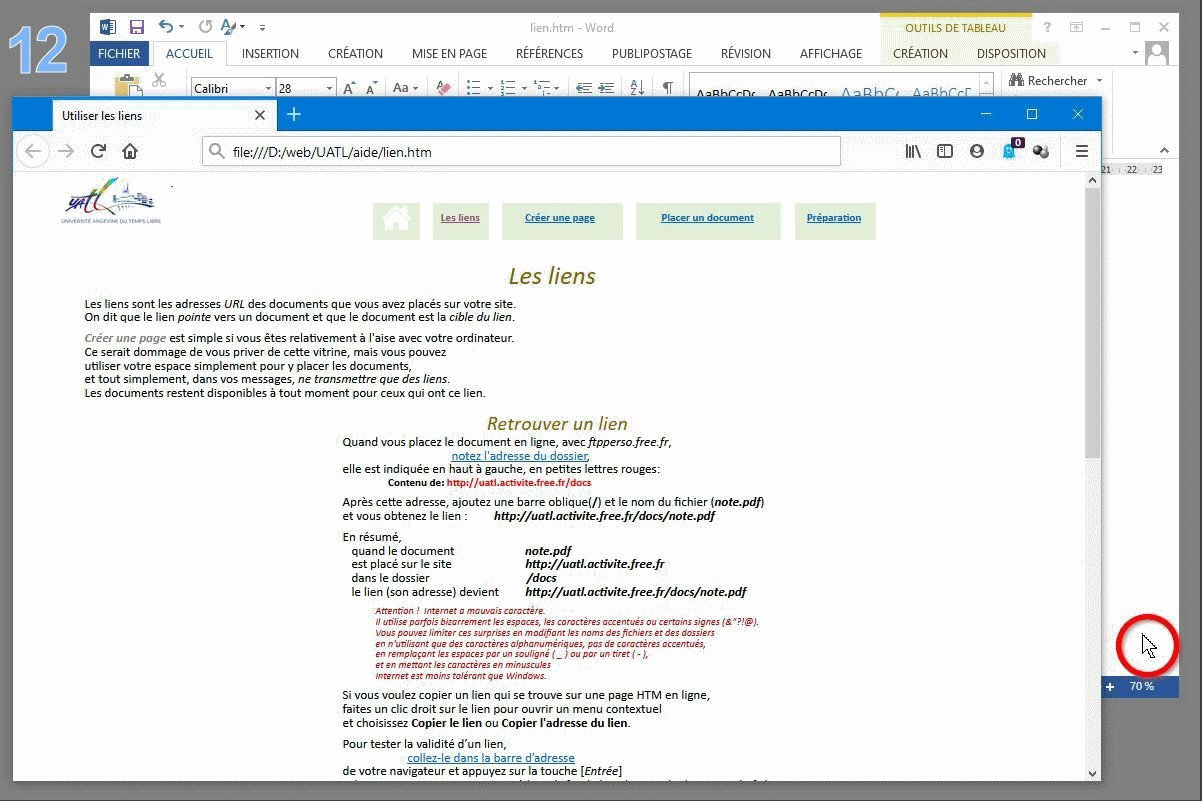
8. Repassez la fenêtre du navigateur dessus, pour voir
qu'il affiche encore
9. l'ancienne page restée en mémoire.
10. Actualisez [F5] et vous verrez s'afficher
11. la nouvelle page modifiée.
12. Repassez sur Word pour continuer.

|

|
|
|
|
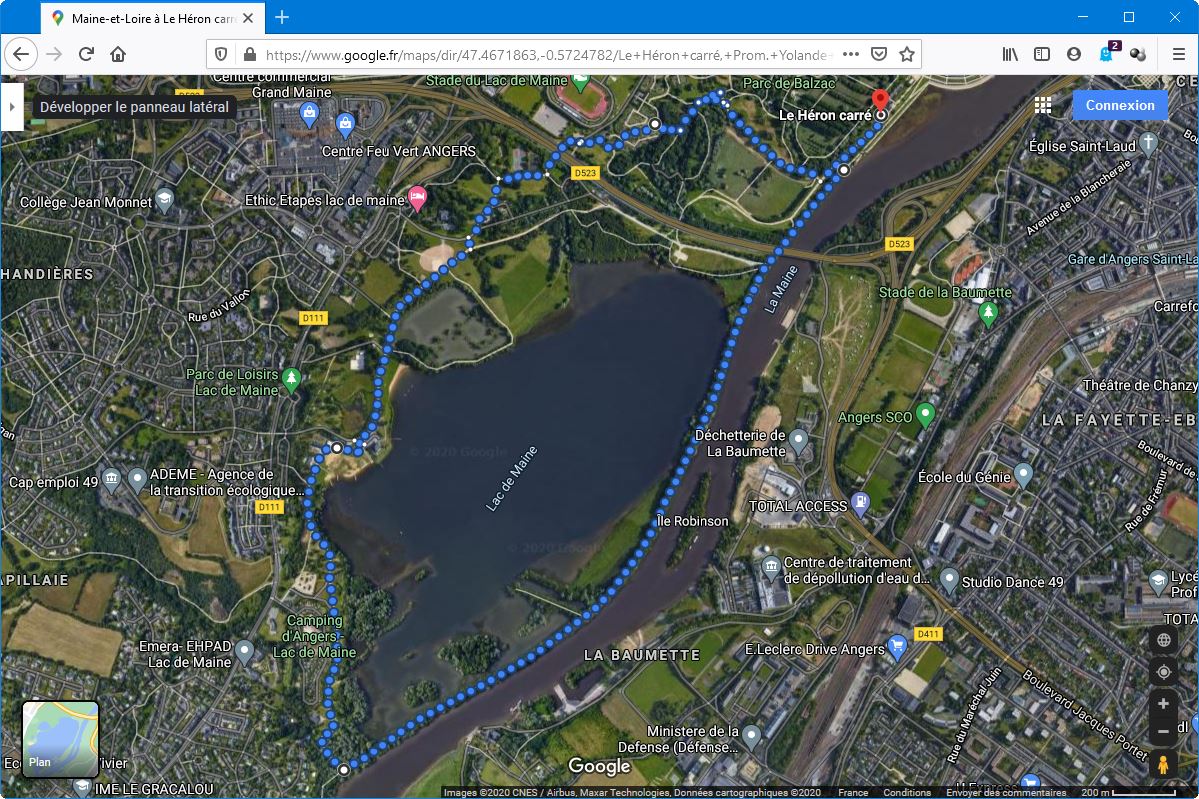
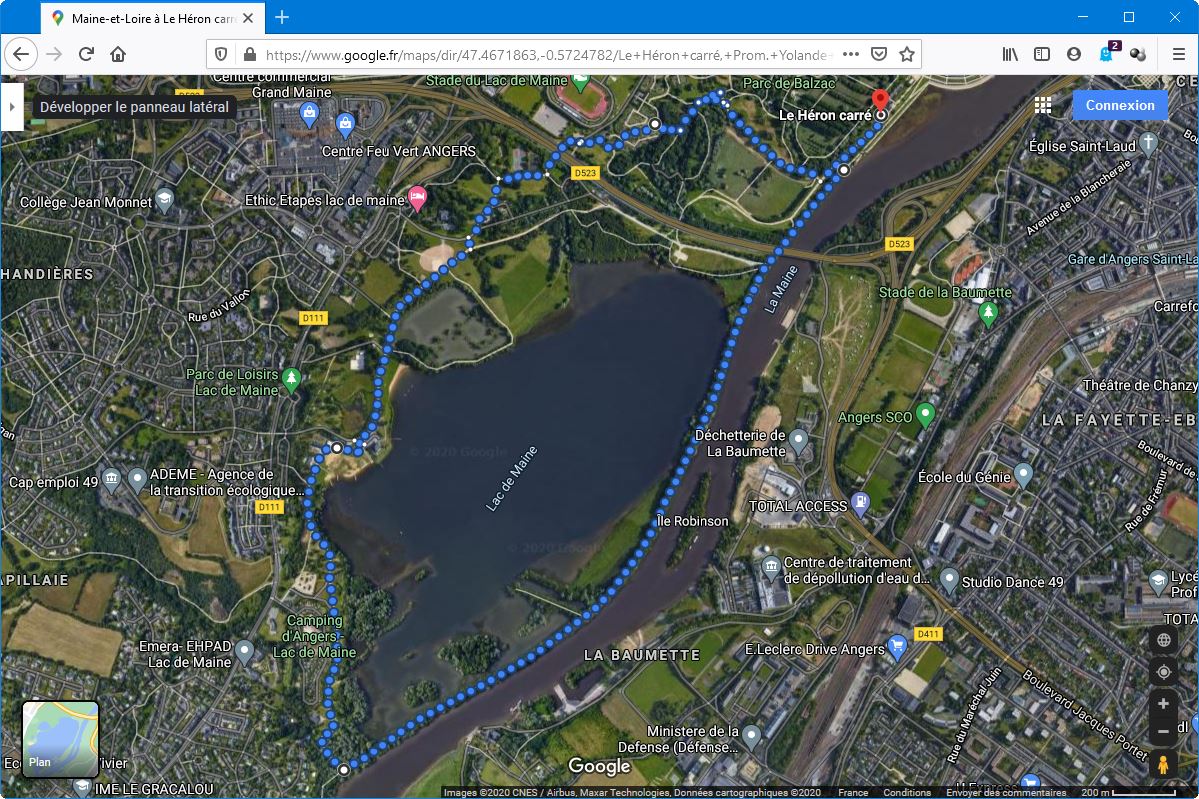
Sur Google Maps, vous pouvez
■
construire un circuit
cyclo ou pédestre, en ajoutant les étapes une par une.
■
Vérifier que le
résultat correspond au projet,
■
Copier le lien de la
barre d'adresse de Google
■
Coller ce
lien dans une page en ligne,
dans un mail ou sur une image comme à droite.
Il y a même un lien sur la
page Google Maps
pour Envoyer l'itinéraire vers votre
téléphone

|

|
|

|
Etc… à suivre
|

|
D'autres outils
Exemples
de fichiers HTM faits avec Excel
et LibreOffice
Quelques
tutos utiles pour les pages online
Tableaux
Utiliser les cellules d'un tableau,
en affichant ou supprimant les bordures, des marges entre cellules,
avec des images de fond, des trames, etc…
pour obtenir une mise en page claire.
Outils HTML
Pour ceux qui voudraient aller plus loin et sortir des
limitations de Word,
sans aller jusqu'à se payer DreamWeaver ou d'autres outils pro,
cherchez quelques programmes simples (?) et portables :
Iwebalbum (Liberkey) Création de diaporama
Kompozer (Liberkey) Editeur HTML basique
BlueGriffon (en Anglais) Editeur HTML WYSIWYG
|
|
La ville d'Angers
Une aide proposé par la ville d'Angers,
le Guide des services numériques :
http://www.angers.fr/services-demarches/demarches-pour-les-particuliers/guide-des-services-numeriques/index.html
|
ccccc
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|